一个屏幕分为两个。这就是网页设计中的拆分屏幕。
分屏技术长久以来在电影业中已知,早期的例子可追溯到二十世纪初的沉默电影之日,而今天仍然是电影和电视的流行装置。

当全屏元素分为两个或更多个垂直部分时,分屏格局正在使用中。电影“Scott Pilgrim vs the World”的场景
然而,这是一个相对较新的网页设计行业。经过重庆网页设计公司及重庆网站建设公司发现此方法仅在2016年中期开始流行,现在我们有越来越多的使用这种设计模式的网站。这个设计模式变得如此受欢迎的原因有几个:
它具有很好的审美品质。正确执行时,可以为用户提供精彩的观看体验。
这是响应式框架的不错选择。分屏设计可适用于各种屏幕,甚至是小屏幕。当涉及较小的屏幕(如移动显示器)时,面板可以堆叠起来。
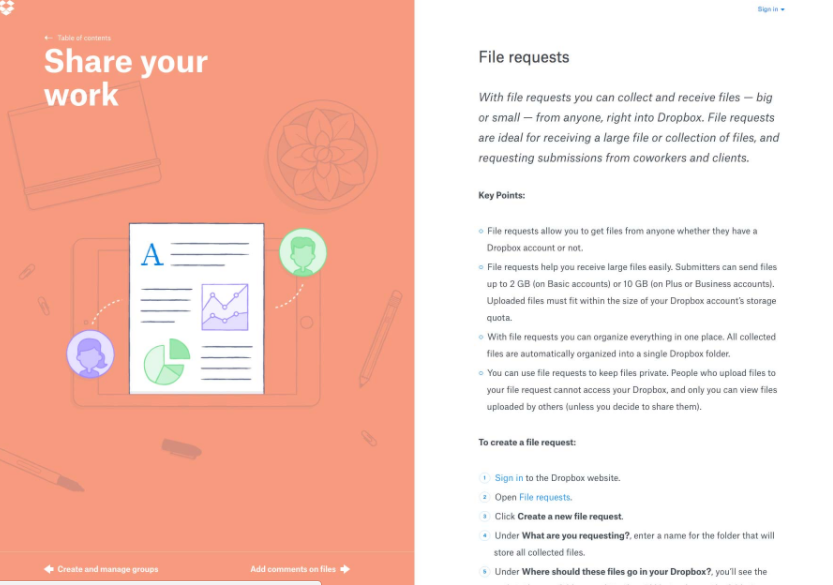
它有助于指导导航。使用简单的设计技术,您可以将用户的注意力吸引到屏幕的特定部分或鼓励用户点击。
拆分屏幕最好的时候
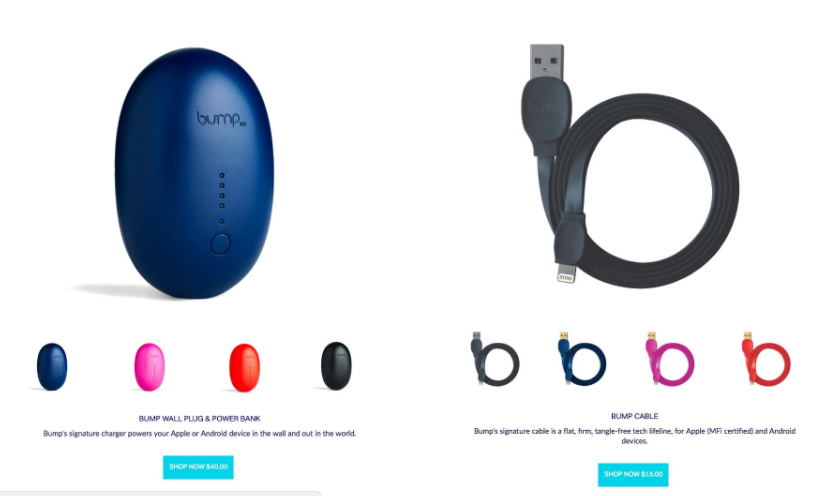
当您有两件事要推广时,分屏特别好。例如,当一个网站提供两个完全相反的变体。这种方法允许设计人员突出显示这两件事情,并允许用户在它们之间快速选择。

当你应该避免分屏
分割屏幕设计随着内容的增长而不能很好地扩展,因此不建议将它们应用于内容繁重的布局。保持屏幕非常重要,因为复杂的分屏使UI看起来超载了信息。这就是为什么分屏布局将非常适合极简网站设计。
如何判断分屏是否适合您
如果您正在考虑为您的网站分屏技术,我建议您问自己几个问题:
适合您的内容吗?
会有足够的负面空间使布局发挥作用吗?
你的用户会喜欢这个布局还是会混淆它们?
将用户的注意力分成两半可以吗?
最重要的是要记住,内容是国王和分屏,应该是一种简单的方式来传递你的信息给人。
分屏设计技术
配对鲜艳的色彩和戏剧性的排版
由于平面和材料设计,鲜艳的色彩和戏剧性的排版是现在的大趋势。鲜艳的色彩在视觉上刺激,戏剧性的排版增强了文字内容。简单地结合两者,您将创建一个视觉有趣的设计。贝斯曼已经这样做了。他们同样重视两个元素,同时允许用户快速选择它们。

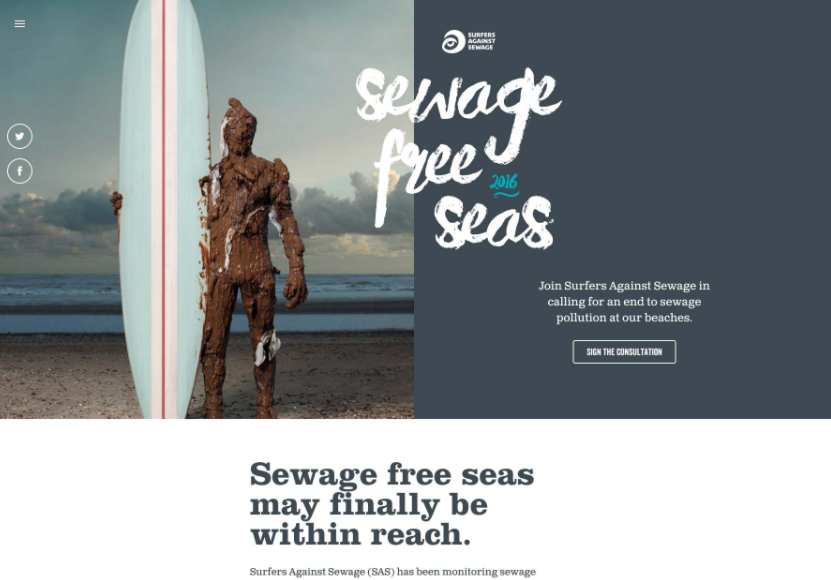
将用户注意力放在CTA按钮上
不仅仅是一个简单的图形趋势,将屏幕分成两个不同的部分,提供了引导用户通过您的网站的原始方式。当您想为呼吁行动创建更大的焦点时,这是一个很好的选择。在下面的例子中,您可以看到负空间如何创建一个垂直分隔,给出两个不同选项的相等权重。

在“屏幕”之间创建视觉流
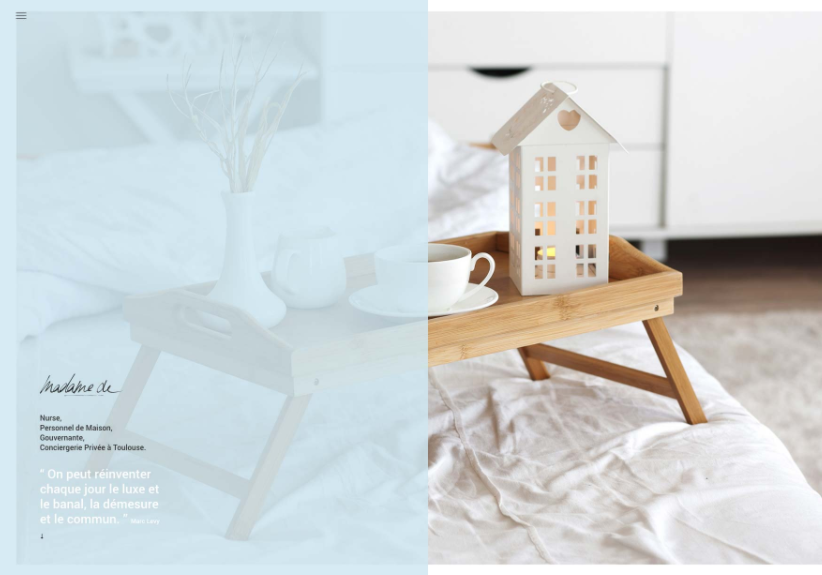
当分屏显示单个对象时,建立内容容器之间的连接很重要。一种可能的方法是使用颜色。简单地复制不同的颜色以在两个屏幕之间建立视觉流。这与品牌颜色或色调与对比度非常的出色。使用颜色,可以在两段内容之间传达更强的连接。
创建强连接的另一种可能方法是分层单个元素,例如跨屏幕的文本复制:

重叠文本连接两个屏幕
最后但并非最不重要的是,您可以使用彩色叠层来达到此目的:

考虑屏幕的左边部分
使用动画来鼓励用户行动
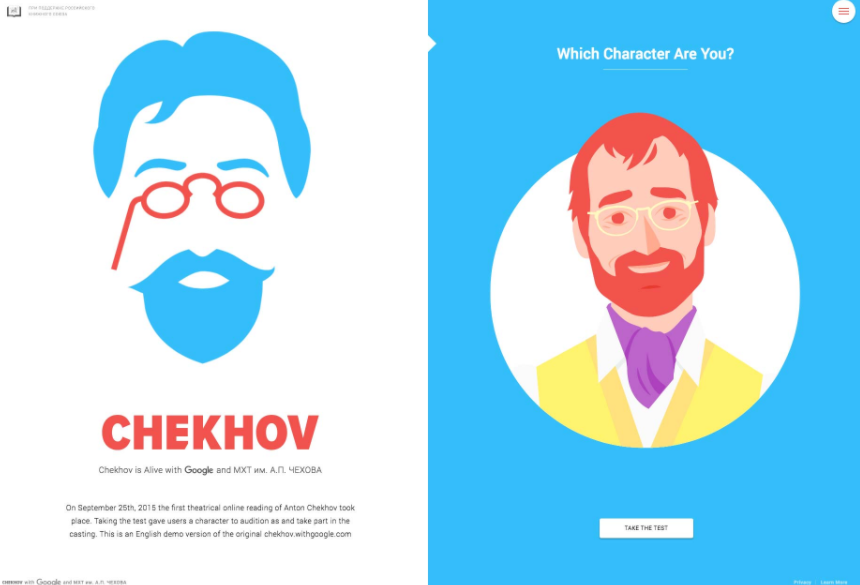
精美的动画和互动效果鼓励用户点击。看看下面用于“ 契诃夫活着 ” 的设计。设计让您点击查找您的角色。

总结
重庆网站开发认为访问者需要大约三秒钟来决定您的网站。因此,如果您想减少跳出率,您的布局应始终是访客友好的。重庆做网站及重庆网站制作公司认为分屏技术可以帮助您。分割屏幕设计是创造有吸引力的设计的有趣、功能和响应的方式。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




