用户体验对您的网站设计至关重要。它为设计的视觉元素提供了认知框架。这是确保网站的所有元素不仅吸引力,而且对用户也很好。用户在网站上发现的过程是什么?与界面交互所采取的行动顺序如何?他们如何通过网站进行思考和感受?他们的最终印象是什么?他们想回来吗?这些是UX设计获得根源的问题,重庆网页设计公司及重庆网站建设公司可以肯定是说,如果您的网站正确执行正确的操作,您对最终问题的回答应该是一个响亮的“是”。
在这里,我们将介绍一些最新的UX设计趋势,以帮助您的业务不仅与用户产生共鸣,而且最重要的是让他们恢复更多功能。

预计阅读时间
UX是数字世界的时间敏感问题。用户正在快速移动,网站需要跟上他们。研究表明,当用户遇到文字时,他们本能地向下滚动以测量它将要读取所有文件的时间。如果感觉太长,他们很可能扫描文章并离开页面。为了抵消这种情况,现在通过向用户提供估计的读取时间,现在网站更加简单和透明。
平均成年人每分钟可以读取275个字,这在三分钟内相当于约825个字。但是,文字格式化可以使825个字滚动,全部在一起,感觉很长。然而,三分钟的阅读时间听起来并不那么糟糕。事实上,它感觉可以管理。这是一个讲故事平台的主要策略。通过将估计的阅读时间放在每篇文章的顶部,让网站增加了透明度并加强了UX元素。用户希望尽可能快地浏览内容,并且估计的阅读时间趋势将使他们能够这样做。
聊天机器人
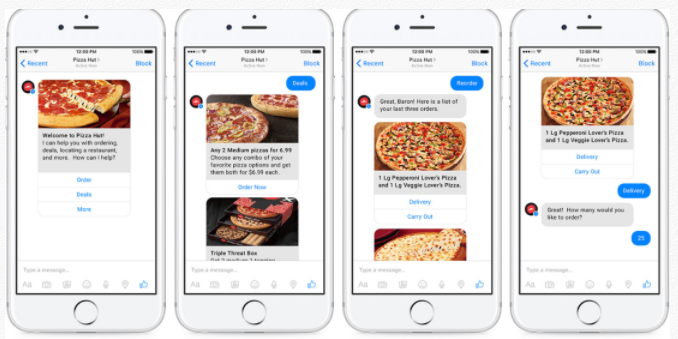
聊天机器人是另一个时代潮流,目前正在浏览网站开发的世界。这些人工智能系统正在提供即时的客户服务解决方案,为消费者和员工节省时间。
现在利用聊天机器人来改善UX功能。过去,如果客户想发出订单,首先他们可能需要进行在线搜索才能找到公司的主页。从那里,他们需要查找在线菜单。找到菜单并选择他们的订单后,他们必须查找最接近的位置的电话号码,拉出他们的电话,拨打号码,然后等待与一个真正的人说话,然后他们需要记录他们的订单并将其转移到厨房工作人员,然后他们必须将订单转交给交付团队。
然而,现在,许多网站上都已经使用聊天室来减少滞后时间。客户可以立即打开一个消息窗口,要求当前的促销活动,并快速下订单。聊天室通过所有正确的渠道立即响应和传输信息。这些机器人正在加强一对一的关系,同时为客户提供更快更好的结果。

线性导航
一些最好的网站设计是现在利用线性导航改进UX元素的设计。这种导航风格允许用户一次完成一种类型的动作。线性元素减少噪音和分心,同时有助于简化整体体验。
例如,Uber的新预订系统。在移动应用和网站上,用户将通过整个预订流程,一次一步。过渡非常清晰易于浏览。这简化了整个过程,使用户感到完全放心。而这些类型的经验 - 简化和简化 - 是强制用户回来更多的经验。
微互动
微交互是用户与界面之间特定交互的时刻。喜欢一个帖子,提交表单 - 这些都是微观交互。乍一看,这些元素似乎真的是提高用户界面,而不是太多的经验。但再想想。事实上,这些元素现在允许开发人员获得用户的直接反馈,从而可以改进UX元素。
我们重庆做网站及重庆网站制作公司以相似/不喜欢的互动为例。只需添加一个竖起大拇指按钮,加上喜欢/不喜欢的数字,就可以做几件事情进行网站开发。一方面,这种微观交互为用户提供了一个平台来对内容进行情感反应。此外,点击按钮后,用户应立即看到响应:喜欢或不喜欢的总数应该至少增加一个。这种反应使用户感受到内容,并承认他们的感受。但它也收集开发人员的重要数据。这些微观交互让开发者知道网站提供了哪些体验 - 它实际上是吸引用户吗?如果是这样,他们感觉如何呢?
滚动动画
我们重庆网页设计已经挽救了最后一个最重要的趋势。开创性的滚动动画正在改变产品开发的视角。其实用户的数字体验正在成为实际的产品。
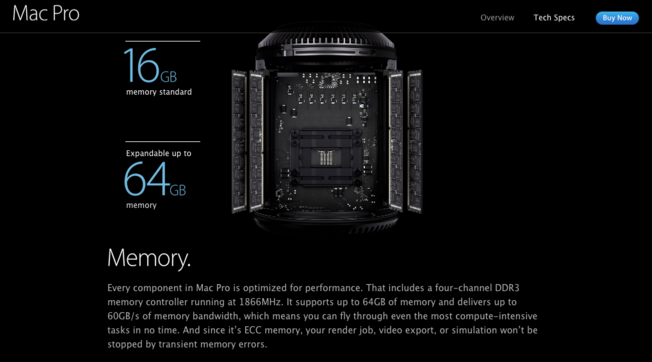
例如,新的滚动动画允许从内向外查看产品。这是苹果Mac Pro网站上发生的情况。经验开始于产品的核心,因为卷轴慢慢让用户通过Mac Pro内部组件的交互式发现。这是一个强大的故事讲解元素,它将苹果对优质产品和消费者教育的承诺的心灵和灵魂置于屏幕的前沿。

这些UX趋势 - 估计的阅读时间,聊天室,线性转换,微观交互以及最显着的滚动动画 - 正在成为网页设计中的重要手段。他们揭开了强大的新发现模式,直观导航,并创造了用户的情感反应。更重要的是,他们正在推动故事传播的传统界限,创造出令人惊叹的最终印象,而最后但并非最不重要的是,他们正在吸引更多用户。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




