SVG是什么
SVG是什么,在重庆网页设计公司及重庆网站建设公司建设网站的时候经常用svg,svg就是可扩展矢量图形(SVG)是支持动画和交互性的图形的基于XML的矢量图像格式。所有主流的现代Web浏览器都支持它,可以被压缩,可扩展和设备无关。在支持它的任何设备上看起来都很棒。设计师的另外一个好处就是每一个现代化的设计工具都可以在读写上处理它。
SVG对设计师很重要,因为它允许我们远离沉重的图形文件和解决障碍。无论其渲染的屏幕如何,SVG将保持清晰干净,页面加载时间比PNG或JPG更短。这在许多方面是一个理想的场景,但它没有最简单的导出过程。
由于SVG文件是基于文本的,所以用于导出文件的编辑器很可能不会输出最干净或最完美的代码。与栅格图像不同,代码是您设计的图形的描述,转换为人类可读的文本文件,因此其大小不取决于文件的分辨率。它包含其形状,梯度,层,效果,掩模等的描述。由于这些特质,构建图形的方式将会影响代码。
不幸的是,这是SVG的主要缺点。没有两次单击“另存为...”工作流,其中输出始终是我们想要的。有可能你会发现自己在做一些调整,以便按照你的意愿使用这些图形。
设计人员越来越熟悉编码,但即使不是编码,也不要因此而受到威胁。任何具有HTML基础知识的人都能够调整SVG的出口。本文介绍使用这些文件时可以使用的技巧。
我们构建图形的方式
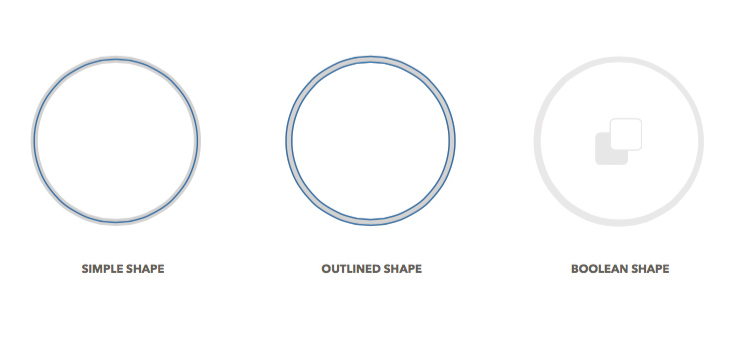
在任何您使用的编辑器中,您可以通过多种方式创建一个看起来完全相同的形状。以一个圆圈为例。您可以创建一个宽度和高度相等的椭圆形,确定的行程厚度和该笔画的颜色。您也可以将相同的形状转换为轮廓,甚至可以在具有不同尺寸的两个椭圆之间进行布尔运算的结果。
即使这3种形状看起来与眼睛相同,它们的SVG出口也不一样。您使用的编辑器将将形状转换为代码,并且由于三种形状的设计不同,所以三种代码将不同。

层命名
有一个坚实的层次命名法有很长的路要走。大多数编辑器将保留您正在使用的图层名称,将它们用作SVG代码中的ID。这可能是许多冲突的大门。例如,如果您尝试从设计中导出少量SVG资产,并且这些资产共享相同的层名称 - “Oval”,则编辑器将输出代码,其中这些项的ID为“椭圆形”。在HTML中,每个id必须是唯一的,否则我们将面临未定义和不稳定的行为,例如不正确的渲染或甚至形状的组合。
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <circle id="Oval" stroke="#979797" cx="99" cy="99" r="98"> </circle> </g>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <circle id="Oval" fill="#D8D8D8" cx="98" cy="98" r="98"> </circle> </g>
拥有坚实的层次结构不仅是我们设计的一个很好的方式,一旦我们开始出口这些资产,这也将为我们节省时间。
风格和效果
以类似的方式,当使用图层样式和效果时,有几种方法可以获得相同的结果。一个很好的经验法则是始终保持尽可能简单的方式,因为这将是解决任何问题的最佳方式。这也是混合模式。
如果您无法避免在图形中使用混合模式,请始终将导出的文件加载到几个浏览器中,并查看它是如何呈现的。如果实际结果不可用,您可能需要找到解决方法。
例如,Illustrator包括SVG过滤器。使用这些过滤器将产生更好的输出。如果要使用常规的Photoshop过滤器,导出将不会是矢量的,而是将会嵌入到SVG文件中的效果的栅格。这样做会打破这个过程的目的,因为我们将创建一个更重的文件。
当然,这一切都取决于你的图形的预期用途,所以再也没有一个简单的一切都可以适应这个方法。一旦你越来越熟悉你的设计方法如何影响代码输出,你会感觉到你的工作流程大大改善。
文字和自定义字体
SVG文件支持自定义字体,但这并不意味着您应该滥用它们。由于它们的工作方式与设计网站时一样,加载自定义字体会对网站的加载时间产生影响。
<text fill="#232323" fill-rule="evenodd" font-family="AvenirNext-Bold, Avenir Next" font-size="256" font-weight="bold" transform="translate(-373 -382)"> <tspan x="373.492" y="576">Word</tspan> </text>
<svg xmlns="http://www.w3.org/2000/svg" width="678" height="199" viewBox="0 0 678 199"> <path fill="#3D3D3D" fill-rule="evenodd" d="M584.18,576 L540.916,576 L505.076,453.376 L468.468,576 L424.948,576 L373.492, 394.752 L420.596,394.752 L449.268,515.328 L482.292,394.752 L527.86,394.752 L560.372,515.328 L590.324, 394.752 L635.892,394.752 L584.18,576 Z M787.444,511.744 C787.444,522.154719 785.566685,531.583958 781.812,540.032 C778.057315,548.480042 772.937366,555.647971 766.452, 561.536 C759.966634,567.424029 752.457376,571.989317 743.924,575.232 C735.390624,578.474683 726.260049, 580.096 716.532,580.096 C706.974619,580.096 697.88671,578.474683 689.268,575.232 C680.64929,571.989317 673.140032, 567.424029 666.74,561.536 C660.339968,555.647971 655.262685,548.480042 651.508,540.032 C647.753315, 531.583958 645.876,522.154719 645.876,511.744 C645.876,501.333281 647.753315,491.946708 651.508, 483.584 C655.262685,475.221292 660.339968,468.138696 666.74,462.336 C673.140032,456.533304 680.64929, 452.096015 689.268,449.024 C697.88671,445.951985 706.974619,444.416 716.532,444.416 C726.260049, 444.416 735.390624, 445.951985 743.924,449.024 C752.457376,452.096015 759.966634,456.533304 766.452,462.336 C772.937366, 468.138696 778.057315,475.221292 781.812,483.584 C785.566685,491.946708 787.444,501.333281 787.444, 511.744 Z M746.996,511.744 C746.996,507.64798 746.31334,503.637353 744.948,499.712 C743.58266, 495.786647 741.620013,492.330682 739.06,489.344 C736.499987,486.357318 733.342685,483.925343 729.588, 482.048 C725.833315,480.170657 721.481358,479.232 716.532,479.232 C711.582642,479.232 707.230685, 480.170657 703.476,482.048 C699.721315,483.925343 696.606679,486.357318 694.132,489.344 C691.657321, 492.330682 689.780006,495.786647 688.5,499.712 C687.219994,503.637353 686.58,507.64798 686.58,511.744 C686.58, 515.84002 687.219994,519.850647 688.5,523.776 C689.780006,527.701353 691.699987,531.242651 694.26, 534.4 C696.820013,537.557349 699.977315,540.074657 703.732,541.952 C707.486685,543.829343 711.838642, 544.768 716.788,544.768 C721.737358,544.768 726.089315,543.829343 729.844,541.952 C733.598685, 540.074657 736.755987,537.557349 739.316,534.4 C741.876013,531.242651 743.795994,527.701353 745.076, 523.776 C746.356006,519.850647 746.996,515.84002 746.996,511.744 Z M896.756,482.816 C894.878657, 482.303997 893.044009,481.962668 891.252,481.792 C889.459991,481.621332 887.710675,481.536 886.004, 481.536 C880.371972,481.536 875.636019,482.55999 871.796,484.608 C867.955981,486.65601 864.884012, 489.130652 862.58,492.032 C860.275988,494.933348 858.612005,498.09065 857.588,501.504 C856.563995, 504.91735 856.052,507.903987 856.052,510.464 L856.052,576 L814.068,576 L814.068,448.512 L854.516, 448.512 L854.516,466.944 L855.028,466.944 C858.270683,460.458634 862.878637,455.16802 868.852, 451.072 C874.825363,446.97598 881.737294,444.928 889.588,444.928 C891.294675,444.928 892.958659, 445.013332 894.58,445.184 C896.201341,445.354668 897.523995,445.610665 898.548,445.952 L896.756, 482.816 Z M1011.956,576 L1011.956,559.36 L1011.444,559.36 C1007.34798,565.845366 1001.5027,570.837316 993.908, 574.336 C986.313295,577.834684 978.249376,579.584 969.716,579.584 C960.158619,579.584 951.625371, 577.706685 944.116,573.952 C936.606629,570.197315 930.249359,565.205364 925.044,558.976 C919.838641, 552.746636 915.87068,545.536041 913.14,537.344 C910.40932,529.151959 909.044,520.618711 909.044, 511.744 C909.044,502.869289 910.451986,494.378707 913.268,486.272 C916.084014,478.165293 920.094641,471.040031 925.3,464.896 C930.505359,458.751969 936.819963,453.888018 944.244,450.304 C951.668037, 446.719982 959.987954,444.928 969.204,444.928 C978.590714,444.928 986.526634,446.719982 993.012, 450.304 C999.497366,453.888018 1004.53198,457.813312 1008.116,462.08 L1008.628,462.08 L1008.628, 382.464 L1050.612,382.464 L1050.612,576 L1011.956,576 Z M1010.42,512 C1010.42,507.90398 1009.69467, 503.893353 1008.244,499.968 C1006.79333,496.042647 1004.74535,492.544015 1002.1,489.472 C999.454653, 486.399985 996.254685,483.925343 992.5,482.048 C988.745315,480.170657 984.478691,479.232 979.7, 479.232 C974.750642,479.232 970.398685,480.170657 966.644,482.048 C962.889315,483.925343 959.732013, 486.357318 957.172,489.344 C954.611987,492.330682 952.692006,495.786647 951.412,499.712 C950.131994, 503.637353 949.492,507.64798 949.492,511.744 C949.492,515.84002 950.131994,519.893313 951.412, 523.904 C952.692006,527.914687 954.611987,531.455985 957.172,534.528 C959.732013,537.600015 962.889315, 540.074657 966.644,541.952 C970.398685,543.829343 974.750642,544.768 979.7,544.768 C984.478691, 544.768 988.745315,543.829343 992.5,541.952 C996.254685,540.074657 999.454653,537.600015 1002.1,534.528 C1004.74535,531.455985 1006.79333,527.957353 1008.244,524.032 C1009.69467,520.106647 1010.42, 516.09602 1010.42,512 Z" transform="translate(-373 -382)"></path></svg>
例如,如果您打算在您的网站和图形上使用Avenir,则不应该有任何重大问题。但是为了在SVG中导出的徽标加载额外的字体是适得其反的。
在这些情况下,最好的方法是从字母形式中提取轮廓,虽然较轻的重量很可能需要一些调整,因为概述可能不完美。每当我们找到适当的平衡时,该元素将保持其设计的真实性,而不会影响加载时间。
有一些注意事项:由于文本将被转换为形状,搜索引擎将无法访问或“可读”。对于这些情况,SVG有一些元素,如<title>,将帮助您作为替代。

编辑器输出图形输出的方式
当我们完成设计资产并且一切准备就绪时,我们必须将资产出口给SVG。在这样做时,您将看到有很多代码添加到我们的文件,根本不是必需的。您的形状将以相同的方式呈现,没有它。
我们的工作流程的一部分是通过这些导出并检查该代码。如前所述,避免冗余将减轻我们对意外行为的疑难解答,特别是如果有多个SVG文件被使用。
有很多工具和插件,将为我们自动化这个过程。例如,SVGO Compressor是一个用于Sketch的基于SVGO的插件,除了其他功能之外,还将清理我们文件中的ID - 通过删除未使用的ID并将所使用的ID缩小 - 将舍入值缩小为3位小数,并删除注释和描述和其他不必要的代码,等等。每次从Sketch导出SVG时,它都会在后台运行,您可以调整设置,使其按照所需的方式工作。
另一个推荐的工具是SVGOMG,一种免费的在线工具,可让我们实时查看我们对我们的文件所做的更改。当我们处理复杂的图形时,这是特别方便的。它也是基于SVGO。
有很多方法来处理这个过程,这一切都取决于你将如何使用这些资产。请记住,与开发人员保持流畅的沟通,确保您生产的产品是必要的,可行的和最佳实现方式。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




