不管是在网站设计中还是在app设计中,都会看到一些类似插画的元素,特别是第一次打开app的时候,通常会看到各种精美的引导页,它的功篇是介绍操作方法,或核心内容,是用户对产品的第一印象,因此,每个公司都希望把引导页做的有趣而生动,但大多数ui设计师是没有手绘经验,如何做出有设计感的图像,掌握这种画法,可以说是目前ui设计师必须技篇之一,而这种设计的风格和思路,其实是有迹可循,下面重庆网站建设公司分享以下插画类的设计方法:

简约化
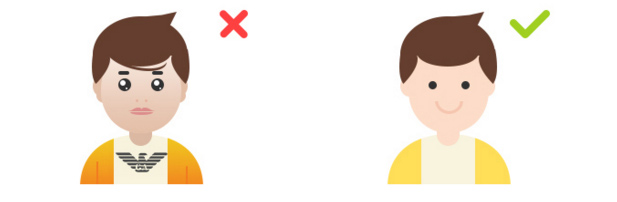
这里的筒约化可理解为不要过于复杂,虽然平时我们看到过很多精美并不简单的扁平图像,但设计本身,只需明确表达出含义即可,簡单图像让画面更具简洁感,也可增加设计感。

注解:左图眼晴,脸,衣服,颜色均添加了离光以及细节变化,对于以扁平为主的设计风格来说,过于画蛇添足,而右侧人物,简化一切元素,用纯色块,也可表达出明确物体,同时,色块里不要带有渐变颜色,当然这并不绝对,但对2没有完全掌握扁平风格,渐変无疑增加了难度。同时,色块颜色不易过多,保持3-6种左右即可,颜色越多,搭配难度越大,简单不出错,才是首选。
形状化
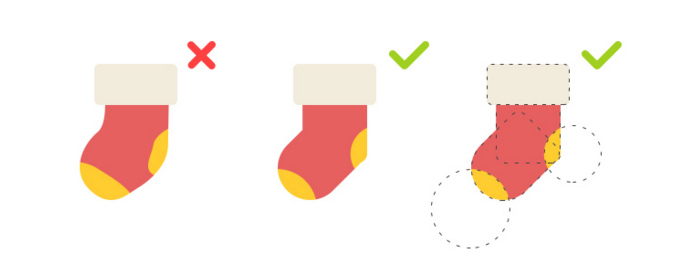
图片的造型由基础矢量工具组成,不要带有不规则曲线出现,如无特殊需求,尽量不要用钢笔来勾画曲线形状,保持曲线圆滑过渡,对于有工作经验的人来说,这点并不困难。

统一化
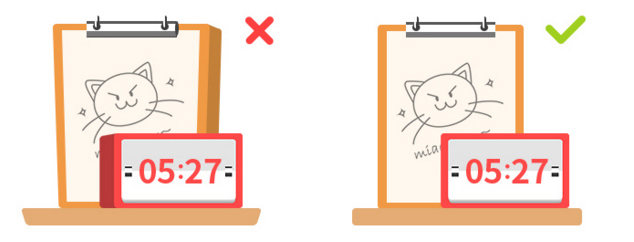
当需要用不同物体组合成场景的时候,尽量简化物体的复杂性,物体的视角要保持一致,选择平视角或前视角,相对更加容易。如想创造特殊视角,可选择斜上45度角,就是游戏中长说的伪3D视角,但视角中包含透视后,难度增加很多,如没有实物或绘画经验的人来说,难度极高,所以这里推荐平视角。

以上3点是做网站设计中最基础的问题,更多细节需要自己尝试才能得到切身体会。
实践
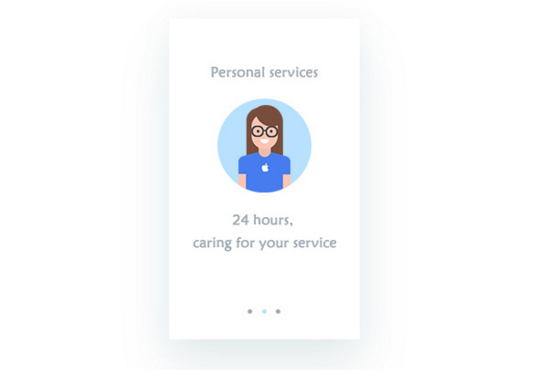
尝试做一个虚拟项目,书本笔太闻单,就不做案例分析,这次以任务为练习目标,设计一个引导员,下面为完成稿。

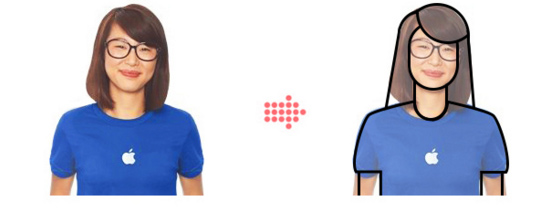
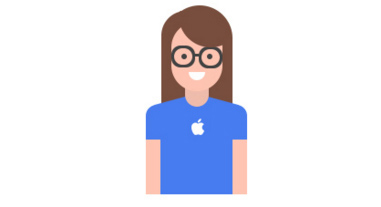
选择一张任务照片作为对象,最好是平视图,更容易区分结构,我选择苹果女店员作为参考。
提取结构

头部可用椭圆形来制作,衣服为丁型,肩膀做成平面或斜面都可以,但斜面会更显生动,头发部分是重点,用一个矩形作为下坠,头部刘海用圆弧形状。
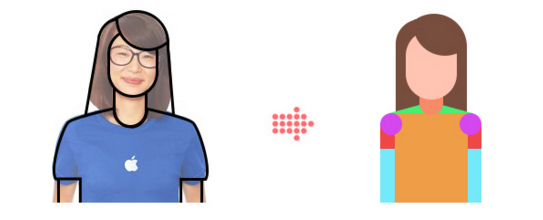
简化形状

提取几何体简化人物肢体,尝试色块化,同时,原图身体写实,身体过大幷不合适,所以适当缩小身体部分,改变成合适比例,根据图像效果来调整。
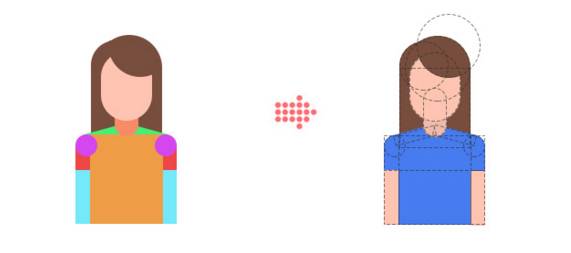
规范图形

把衣服部分合并,同时头发需要细心调整,用布尔运算进行叠加,以达到自己想要的效果。
添加细节

添加五官,记得文章第一点,简约化,所以不要把五宮做的太过详细,筒单几何体即可,最后添加logo,这里要注意,扁平化设计并不需要高度还原图像,提取设讦中需要的形状,转化成简单易识别的图像,原图只是给我们提供一个参考,衣服的颜色和logo已经明确表示出苹果店的员工装,也表达出我们所需要的寓意。
我们可以用类似的方法,做出简单美观的事物。

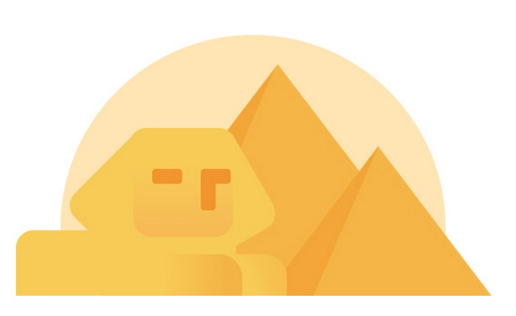
或者更为复杂的插画图

所有插画类型都需要先找到合适的参考,分析图形,简化形状,考虑其他页面是否可以用相同方法来设计。总之,插画类设计,可以加入好玩的想法,有更多拓展空间,让用户在第一眼会被吸引。
希望大家不仅仅是学习技法,还有设计的出发点,好的思路会避免很多弯路,更多有意思的设计是需要我们共同创作的。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




