iframe自适应高度,iframe通常是用于网站的后端,在前端使用iframe对搜索引擎优化不是很优化,除非在特殊情况下才使用iframe
昨天在开发一个项目的时候就遇到了这个问题,需要让iframe自适应高度,想到的第一个办法就是在子页面里面获取本网页的高度然后在设置父页面的iframe高度,由于我的切片文件都没有在环境下跑,代码写好了后居然报错了:
Uncaught SecurityError: Blocked a frame with origin "null" from accessing a frame with origin "null". Protocols, domains, and ports must match.
其意思就是跨域了
然后把将代码放在环境下跑,就ok了,注意:代码一定要放在环境下面跑才行。

父页面代码index.html:
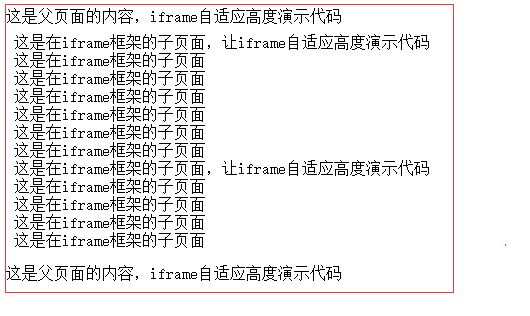
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title></title> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.8.2/jquery.min.js" ></script> </head> <body> 这是父页面的内容,iframe自适应高度演示代码 <iframe width="100%" src="index2.html" frameborder="0"></iframe> 这是父页面的内容,iframe自适应高度演示代码 </body> </html>
子页面的代码index2.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.8.2/jquery.min.js" ></script>
</head>
<body>
<div>这是在iframe框架的子页面,让iframe自适应高度演示代码</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面,让iframe自适应高度演示代码</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<div>这是在iframe框架的子页面</div>
<script type="text/javascript">
var bodyHeight = $('body').height(); //获取当前页面的高度
$('iframe', window.parent.document).height(bodyHeight+20); //设置父页面中iframe的高度
</script>
</body>
</html>












 渝公网安备 50010802001760号
渝公网安备 50010802001760号




