在重庆网站设计中,关于按纽这祥的细节在网页设计中至关重要,尤其在按钮多的地方需要根据用户使用习愤和情境来决定按纽层级、位置、组合方式。所以在网站设计之初需要先制定统一的按纽样式和层级,以及使用场果,当然这不是固定不变的,在设计稿全部完成前还需要一定的微调完善。
一、通用按钮
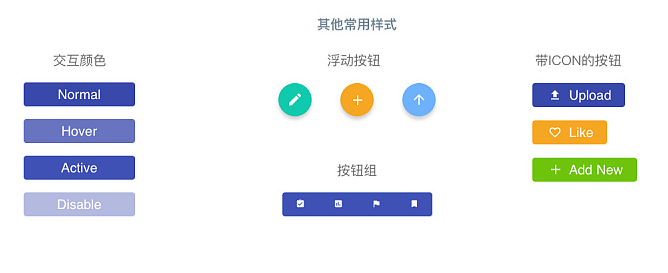
按钮揉作的动作,基本上分为正常、移入、点击、激活、禁用等,有的信息网站为了使用户更容易区分是否阅读过还会添加点击过的状态。
以下按纽颜色是重庆网站制作公司网站使用的规范,由内到外分别是正常、移入、点击三种状态的颜色。如果想偷懶的话可以直接选移入的颜色然后在上面调整透明度再吸颜色,但是差距不宜过大,否则会给频繁使用的用户造成视觉负担。

使用场景:相似功能过多,没有突出使用的按钮或者禁用。
注意是“或者”,千万不能同时使用!假如全都是可以使用的按纽,你突然来一个禁用,让用户点半天没反应?瞄?如果区分困难的话当然可以在按纽文字和背景颜色上做文章。

使用场景:为了突出当前页面的主要功能,区分于其他零散功能。
数据或者工具网站中一般用于提交、上传、下载、搜索等,电商网站后台最常见的就是“确认收货’’按钮,它们一般被赋予logo的颜色或者网站主色调。主睡色同样被使用在文字按钮的移入样式和控件激活样式中。

使用场景:基本上和主要按纽一同出现,层级低于主要按钮。
为了功能上的区分需要次要桉纽的出现,它的层级主要根据用户使用频率来定义,并不是设计师看心情来定夺的

使用场景:操作成功的提示中,或者toast中的辅助按纽。
通常为了销简颜色使用,我还是推荐使用主要按钮的顔色,还是考虑到用户的人认知负担的问娌》使用的时候可以根据网站顔色来决定要不要采用这些顔色。

使用场景:和成功类的按钮类似,仅作为信息提示使用。
可以采取一小部分作为点缀色对网页上的按纽和icon进行装点。

使用场果:威胁到“生命安全”时使用,通常涉及到财产和账号安全性使用警告色。
红色一般很少用,除非你的网站主题色就是红色,然后危险警告可能就需要换成黑色或者色相或者明度差距更大的颜色了。
既然有了默认按钮,那么按纽的大小和细节样式需要根据网站布局和风格来调整了。
二、按纽样式

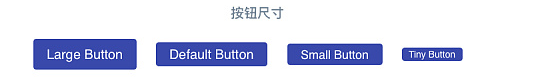
按纽的大小需要首先定义默认大小,然后再根据特殊场景下的页面对按纽的大小进行调整,使之与页面在视觉和交互层面和谐。我通常使用高度36p>(的按纽为默认按纽,基本上可以适用于所有的页面,但是也不缺乏按纽多到可以挤在一起的情况,这时候可以考虑Small Button,不建议使用TinyButton,不仅交互体验差,点击容易出现错误,对于近视的人也是很差的体验。

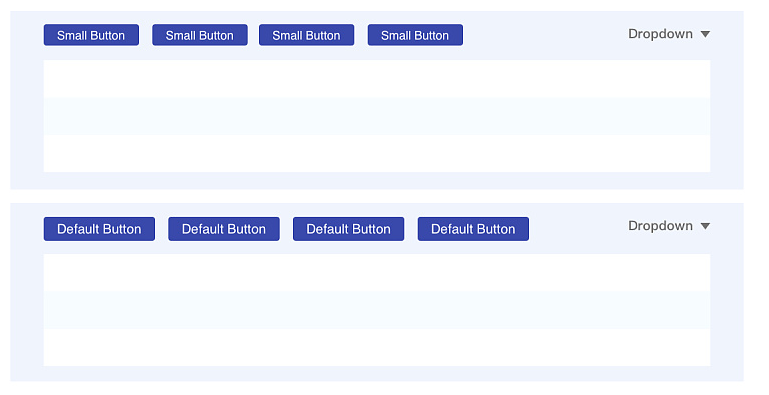
如上图所示,单一的按钮大小虽然看不出什么,但是放在一起的话,默认的按钮大小略显笨重,反而小按钮在视觉上相对轻巧。
大按纽基本上在页面中没有其他特殊控件或者按纽参与的悄况下使用,这样可以镇住”场面’’,当然也SS要页面的顔色配合啦。也可以在弹窗中使用,有助于聚焦。这就涉及到组合按钮样式了。














 渝公网安备 50010802001760号
渝公网安备 50010802001760号




