上周在做一个APP项目开始进行到设计部分了,以前也设计过不少的APP界面,下面重庆APP设计公司整理了一下关于APP设计的流程。
关于APP的设计流程
产品需求 》 设计效果 》 切图 》 时间设计规范 》 开发
APPftWEB幵发在设计流程上也有所区别:
1、WEB的设计和切图,可由2个人完成,一般是UI设计师+前端工程师•
2、APP的路个设计*好由一个人芫成,APP的设twa石较多,精确到像素,只有设计师自己对每个控件的设计样式,以及PSD文档的结构峨了解,换成其他人员参与,往往不会J啦工作效率,反而会增加返工的几率。
3、此切图非彼切图:
WEB的产出物是DIV+CSS,
APP的产出物是JPG或者PNG (包括.9)图片
4、APP增加了标注的流程
因便于客户端开发人员对应用的每个控件在页面中的位置逬行精确控制,以确保效果图和成品的高度契合,所以增加了标注.WEB是没有此项标注工作的.
关于APP的尺寸
对于尺寸,我只按最大的尺寸设计,这样调整小尺寸会比较方便。
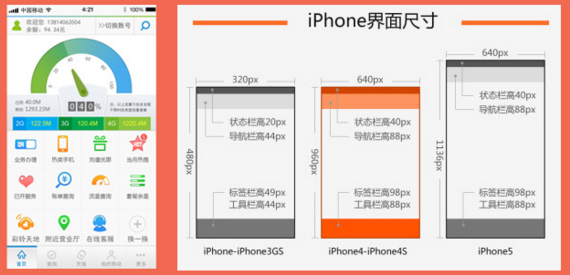
1、IOS版本,设计尺寸应定为:640xll36px分辨率:72px/inch
2、 Android版本,设计尺寸应定为:720xl280px分辨率:72px/inch
备注:注意下图的状态栏、导航栏、标签栏,设计中可参考

关于APP的图标
对于图标的形状,我没有特别的喜好,方的,圆的,我都爱!
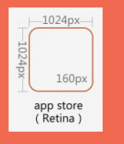
IOS版本1024xl024px (圆角:160px )
Android 版本96x96px (圆角:6px )


关于APP的切图
android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边角会横糊失真。"点九"是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。
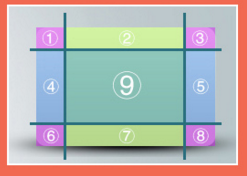
为什么叫M点九PNG",其实相当于把一张图分成了9个部分(九宫格),如下图所示,分别为4个角,4条边,以及一个中间区域,4个角是不做拉升的,所以还能一直保持圆角的漓晰状态,而2条水平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,图片也不会走样。

关于APP的标注
提起这个是一件很痛苦的事情,第一次做好效果图发开发,开发让我做标注•花了一天时间做了所有的标注,可手和脖子也不是自己了,有这样的问题,有没有一个软件便的做标注呢?
以前设计网页我最軎欢给前端发一个软件,好色鬼,其实这个软件对设计和前端都^常的好用
APP设计前沟通
设计前努必要要跟产品及开发沟通以下细节,否则很容易造成返工。
1. 要做几个平台?安卓还是IOS ? IOS是否还有pad ?安卓的最大尺寸?
2. 和客户端开发团队沟通具体切图方式。是否采用.9切图?
3. 和产品及运营明确目标用户,确定设计风格。
4. 在客户端开发之前,务必参该项目的需求评审,明确页面及页面之间的逻辑,如产品规划时就已经缺失,需要及时补充说明,否则开发完成再去梳理,势必返工并造成工期延误。
对于网页设计师,大幅的活动效果图做起来很酷很玄,小尺寸的APP因为空间小,东西过,空间排列需要更加重视,形式服从功能,设计的最本质。现在愈来愈习惯在方寸之地大展拳脚,这样的事才有真正的挑战性。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




