
在网页设计排版中会运用哪些元素,去修饰增加画面层次节奏,增加逼格,达到最高视觉效果
线框在页面中有什么作用呢,边框的视觉冲击强。当你在视觉页面中看到被边
框框住的内容,会习惯性地吸引关注其中的图素或是信息,如果边框颜色和背
景形成强烈对比的情况下,更容易引起用户的注意,其带来的视觉效果更为强烈。
框在主体后面
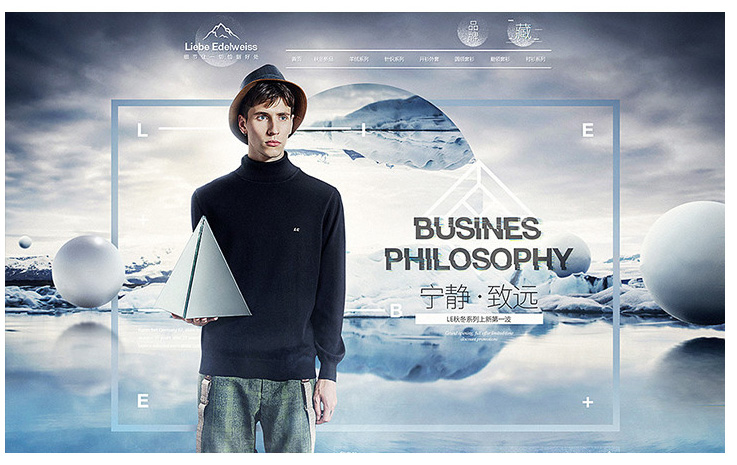
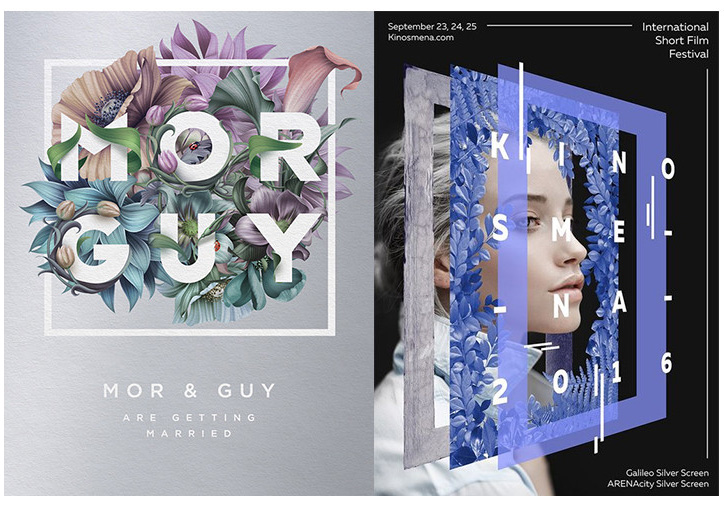
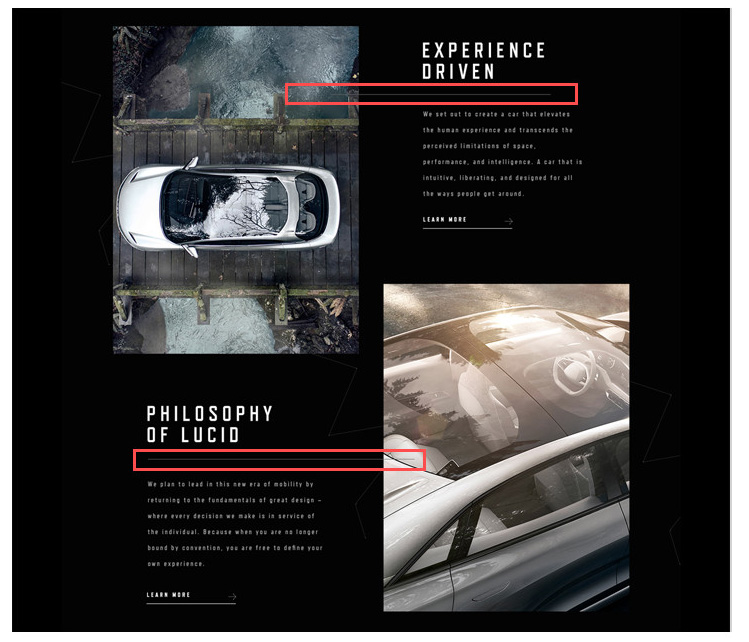
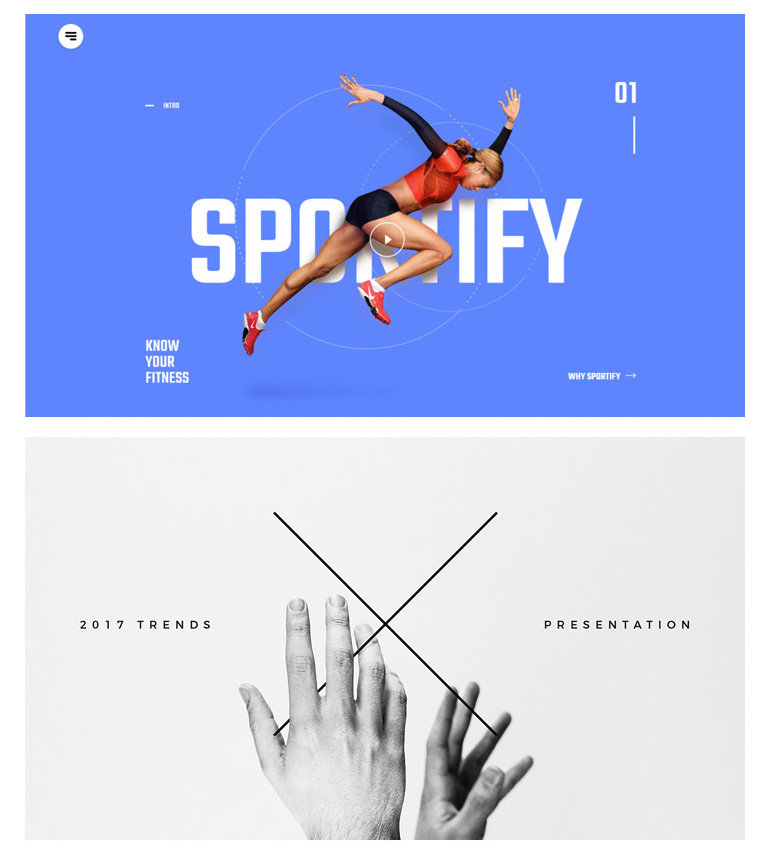
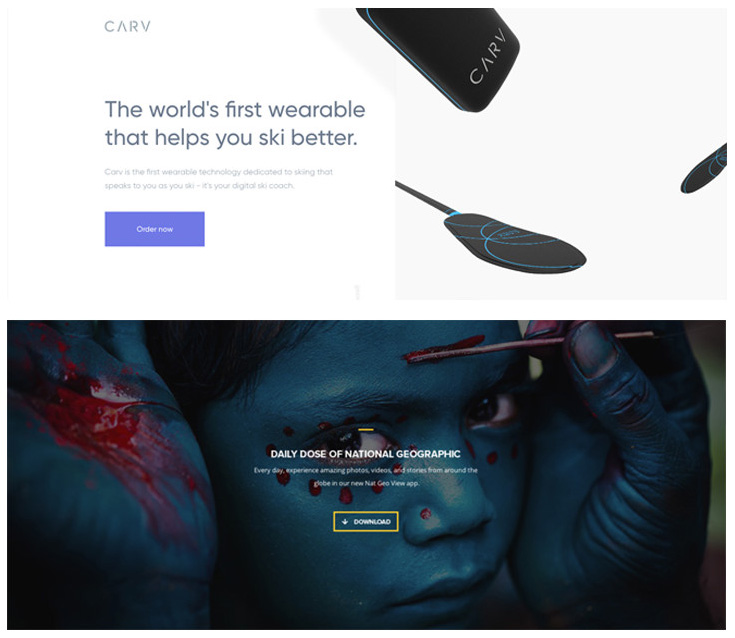
下面这张视觉1,线框是压在主体人物的后面,slogan和线框是一个水平的层级。因为线框和背景颜色
很接近,线框本身不突出,很好的聚集了视觉焦点在框内,很好的衬托了主体人物和slogan。如果不
加线框的话,因为背景深细节很多,主体和slogan容易被冲散。视觉2,橘黄色框突出标题,并不强调
图片。


框在主题前面
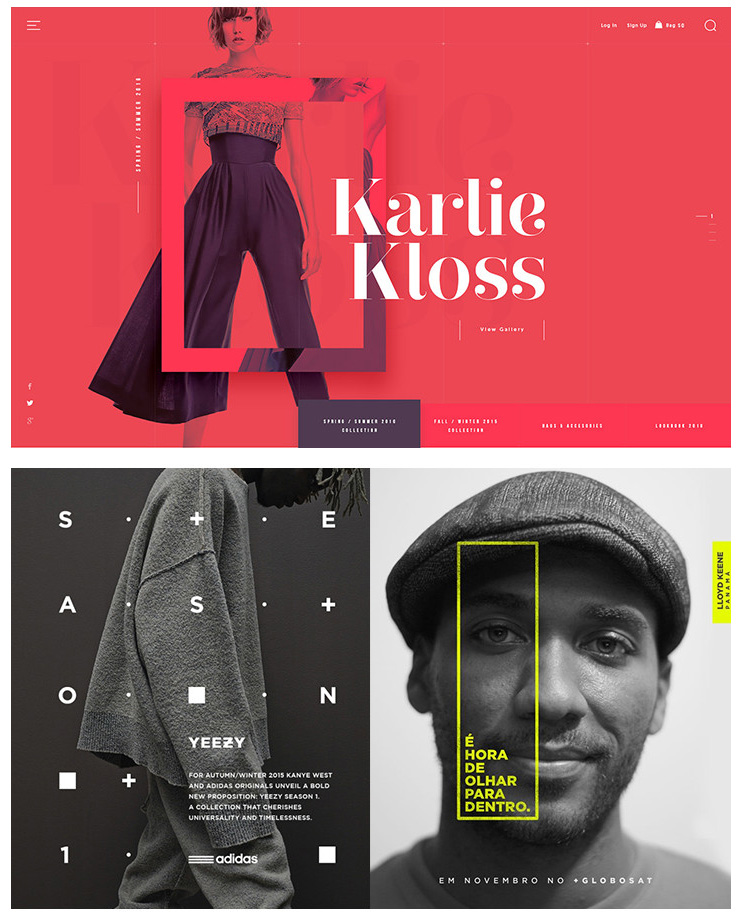
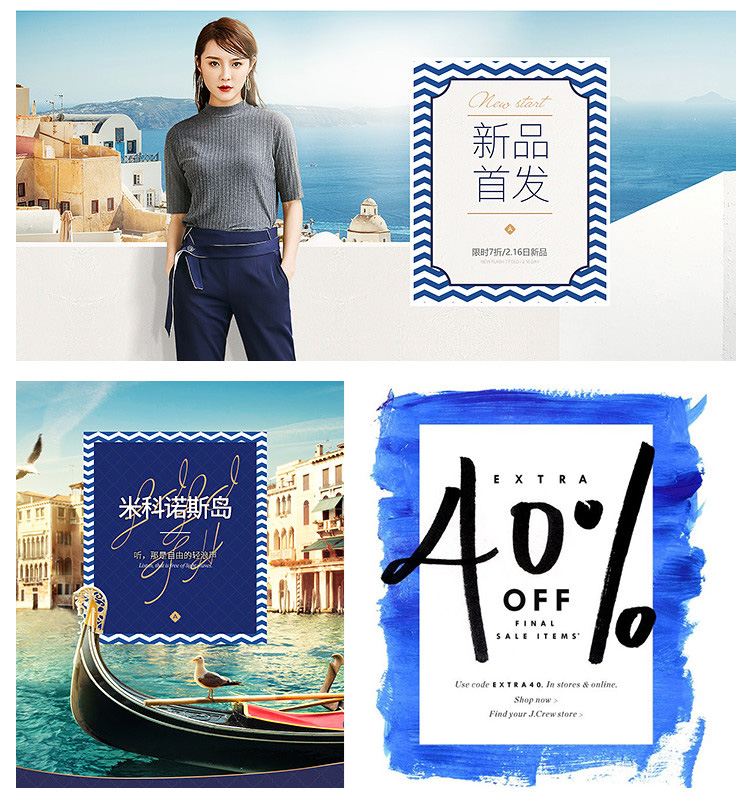
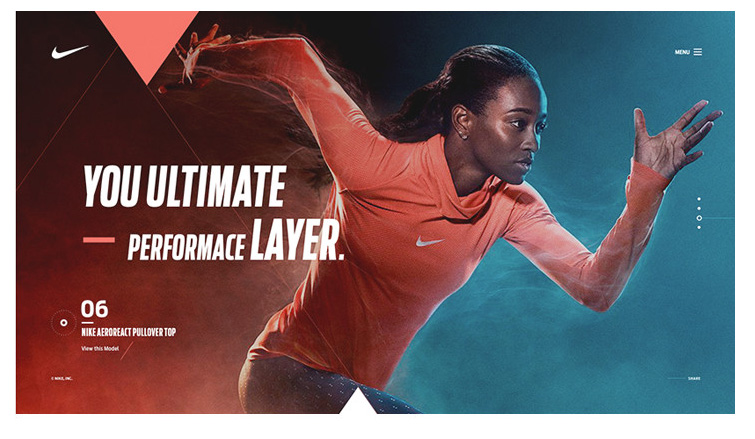
下面这张视觉,线框是压在主体人物的前面,主体和线框与背景的颜色非常接近,这样的对比slo-
gan, 线框压在主体上面,与 slogan 形成 3 个层次。形式感上有很强的冲击力 。左下的视觉 2, 也是框在
主体上方,但是这张视觉的框构成的并不是线,而是由字母和形状的点构成框。右下的视觉3,如果之
前的框放在主体上,是会弱化主体,但是这张反倒是突出了主体的眼睛部分,焦点会凝聚在眼睛上,然
后再是文字。

框与主题穿插
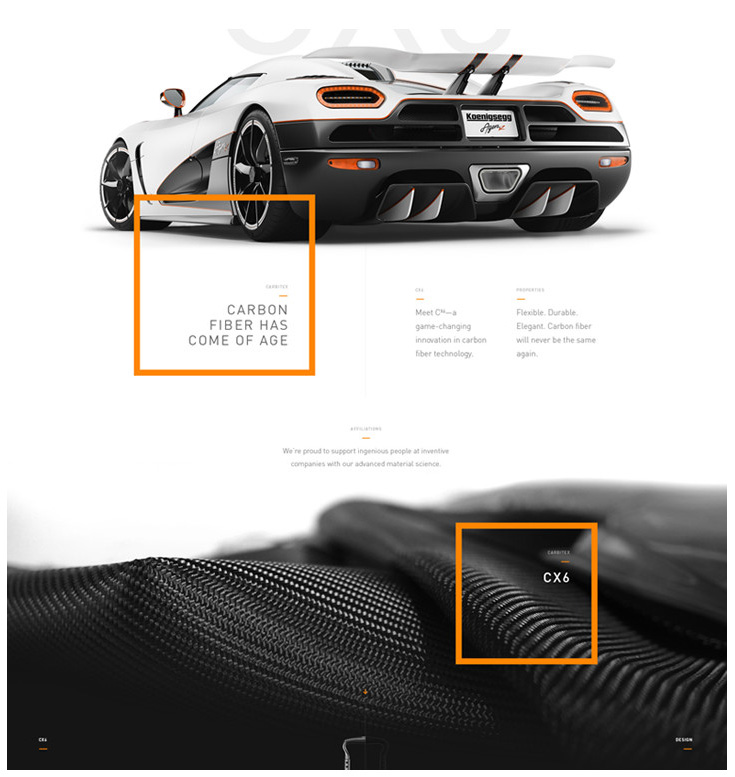
下面这2张视觉,线框是与主体穿插,部分在线框上方,部分在线框下方,文字也做一样的处理。这种
方式更能使得线框不在生硬,线框和主体有很好的互动,更使得整体画面有立体感和空间感。


框与面的结合
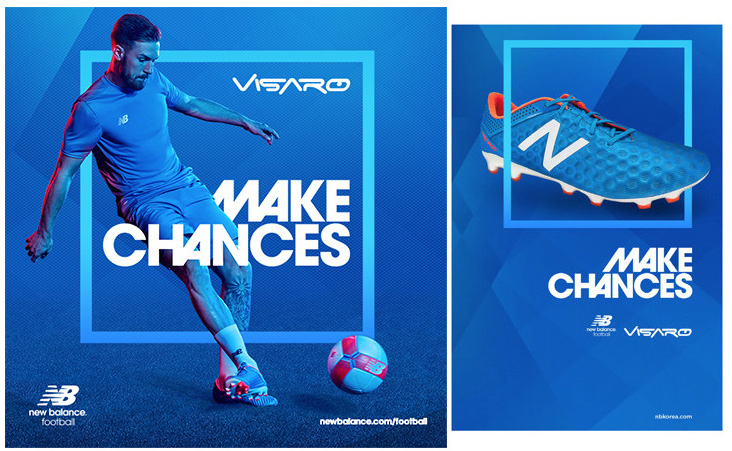
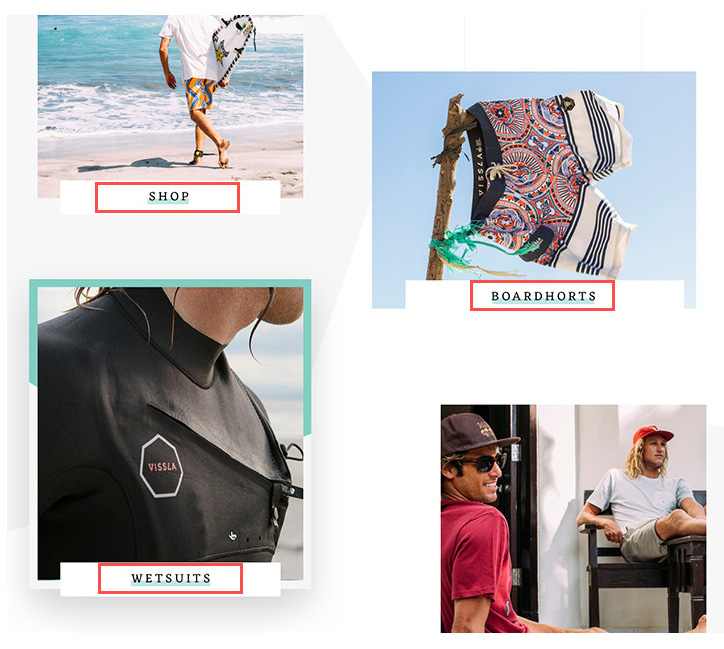
下面这3张视觉,线框与面的结合,让线框整体的层级比主体还要突出,更能强调slogan。这样的排版
使得视觉中心一下就落在上面,视觉冲击力强。

任何形都由线包围而成,线就是一个二维生物里的产物,你可以把线看成一
个点的运行轨迹,线是一条运行轨迹,它是从点的基础上发展而来的。线在
画面的作用就是,修饰文字,引导文字,整理文字,平衡画面等。
线的分割
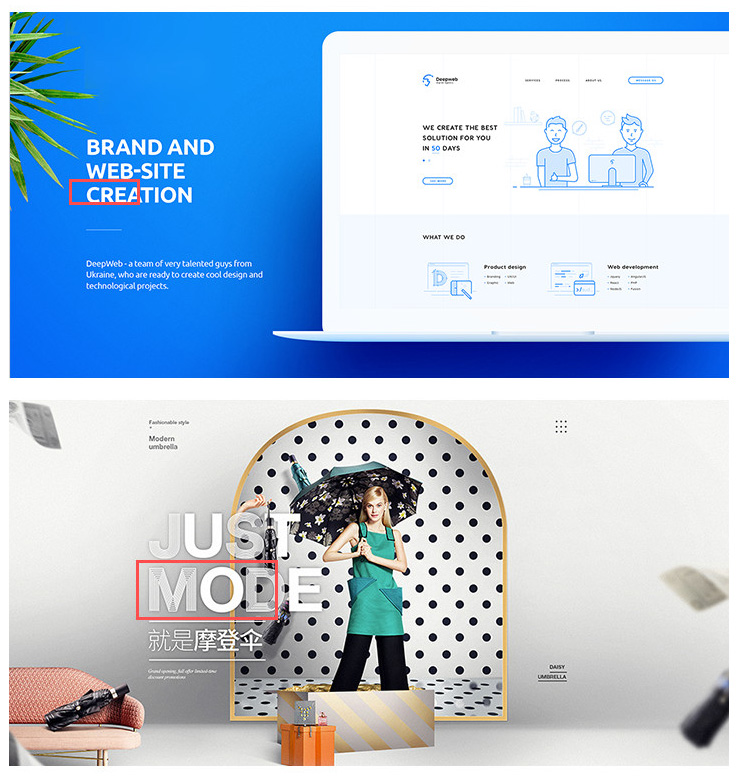
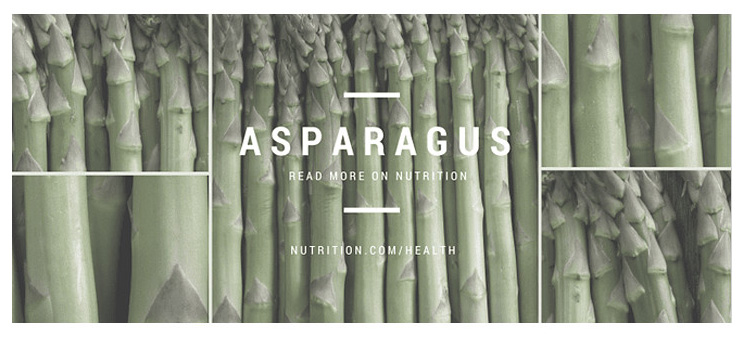
下面这张参考1 banner,主标题与副标题直接的过渡,用了细长的横线。在主标题和副标题之间,不仅
起到了很好的分割效果,而且整体排版当中很有节奏感和对比。参考2则是加了两条横线,很好的区分
了上下的英文,虽然英文占较大比重,但是字较多已经形成整体,两条线一分格使中文的slogan并不
会弱。

线的引导
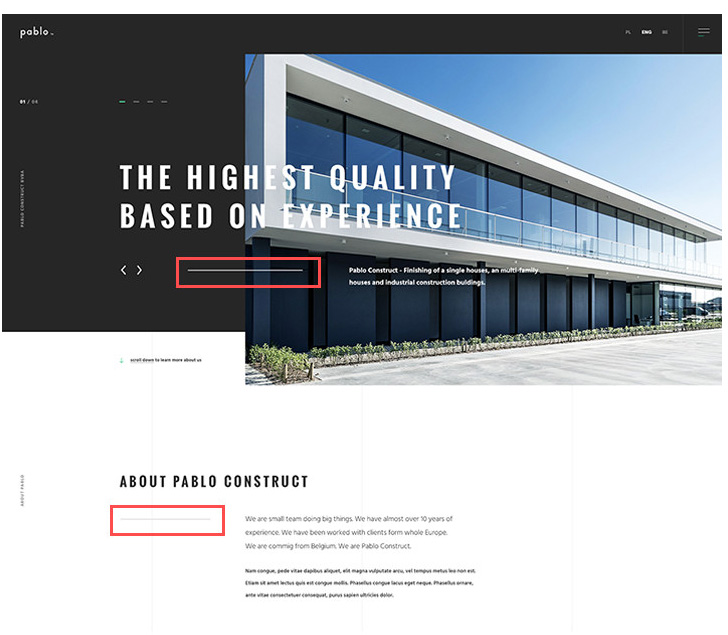
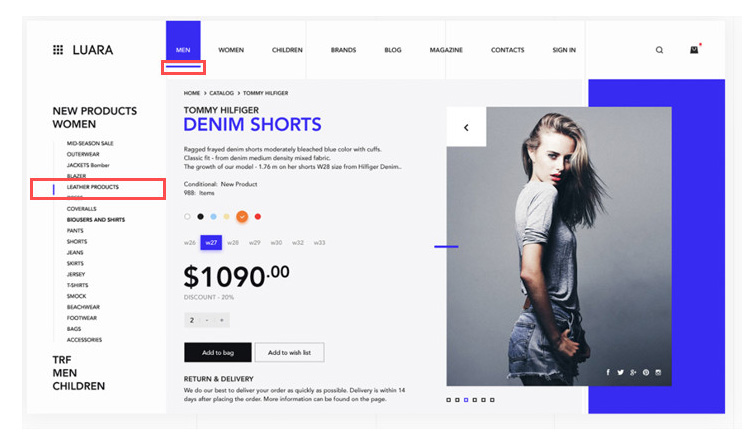
下面这张参考1,长横线很好的引导了右边的内容,让用户在看完标题之后,顺气之然的将焦点引导看
到内容文字。又使得排版的形式不一样,弥补画面平衡。参考2这条的横线,完成了标题与内容的区
分,而且很好的引导了让用户对应的应该看那张图,如果只是单纯的区分标题内容的话,那么图片其实
是有锗了,这样用户有可能会不知道图片对应的文字段落。


线的强调
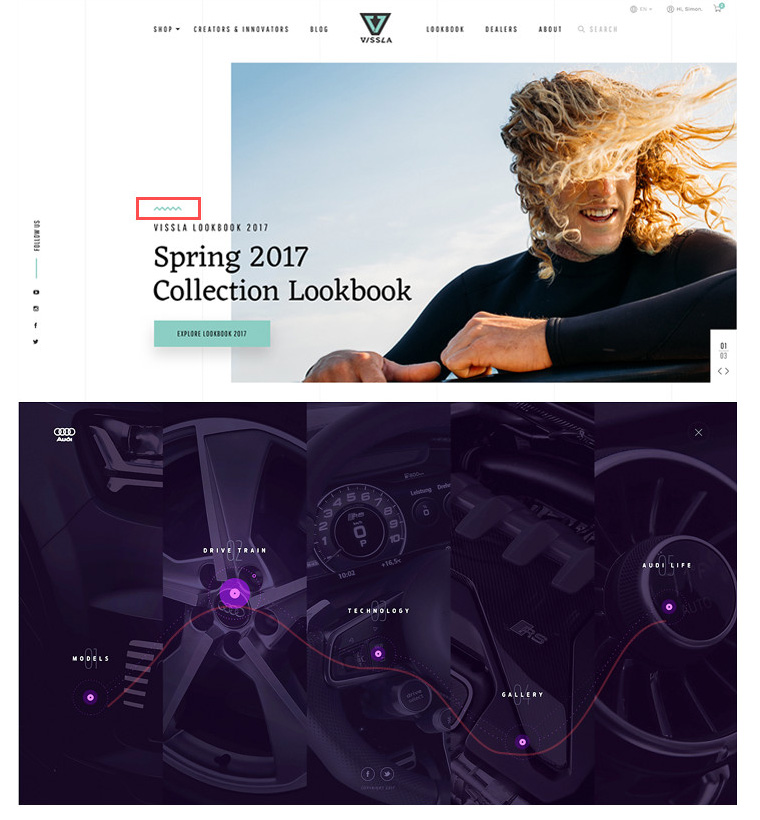
下面这张参考1,文字下的绿色很好的解决了白色的素,增加了点缀,还强调了文字。使得具有链接功
能。向这种强调的线,还有很多时候我们是用在了页面的hover上,比如参考2.


线的其它形式
线的其它表现形式可以是,波浪线、曲线、圆形线、斜线或是组合等等0线条的风格表现在线的宽窄样
式和线的平直弯曲,这些形态上的变化,可以表现出谨慎严肃,也能释放某种率性天真0它可以完全装
饰,也可以是有功能的。实际应用中还是要根据自身板式的需求来搭配线的运用。



排版设计不仅仅只是将文字、图像、图标等元素简单的糅合在一起就可以,
而是需要将其形成一个阅读性很强并且视觉形式美的视觉效果。
对齐这个基本的设计原则可以帮助我们在设计中构建顺序和层次结构,从而
实现层次清晰,简单易读,视觉形式美的布局。
所有元素排列的一致性
当我们在设计中移动元素时,元素与元素之间将会出现视觉虚线。我们可以将元素进行右对齐,左对齐
或中心对齐,只要保持元素之间形成相互呼应的关系。
可以将所有元素调整成具有秩序感的视觉效果,在这个示例中,同时运用了水平和垂直对齐。

调整行间距
当在设计中需要对齐多个设计元素时,我们要确保它们之间的行间距是均匀的有空隙的。这样会使整个
画面更加透气,内容识别度更高。
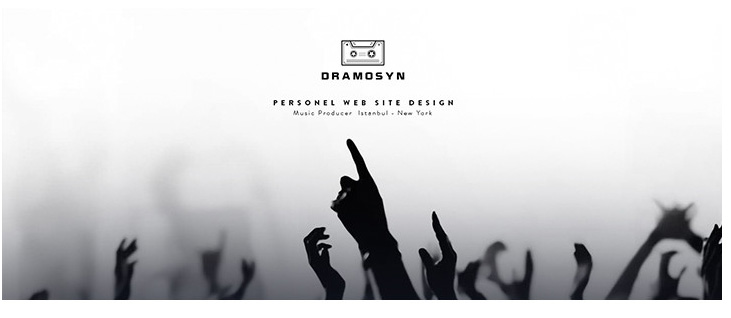
在这个示例中,根据画面运用了右对齐,并且中间的横线将文本划分出两段区域,将标题和其它内容区
分开。

水平和垂直对齐
在每一个设计画面里都有一个水平轴和垂直轴,确保设计元素对称的排列在这两条轴的两边,这将有助
于设计元素均衡的放在画面中。另外对齐也适用于单一的图片。

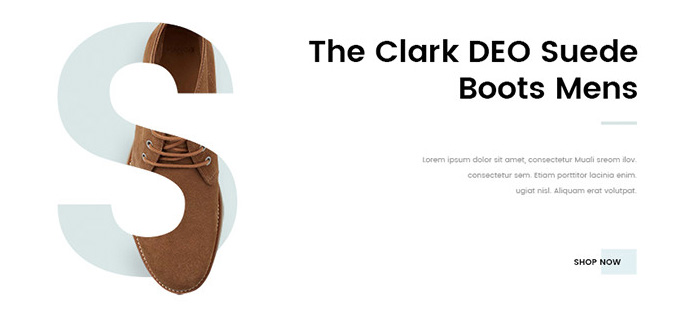
利用水平文本来适应图像
对齐的文本需要跟据我们的图像位置而定。例如,如果我们选择一个背頁图像,图像集中在右侧,左侧
有大虽的空白空间。这个时候文本对齐方式最好选择左側对齐或者居中对齐。

创造网页视觉的焦点
如果我们把文本放置在一个没有重心的背頁图像中,图片的中心可作为文本的放置位置,可以选择文本
中心对齐。

框与线,在我们现在的网页设计趋势中,很多设计师都会去运用它们。但是很多
时候会为了加框与线而加,框和线元素的本是辅助我们的整体画面,让画面
更加的粗密、深浅,错落有致,从而产生视觉重心。如果只在乎表面,只会
暄宾夺主,画面冗余。在我们的设计画面中,周围留下空白有助于创造视觉
焦点,当对齐元素使用左,右或中心对齐时,要记住一点,我们要确保它们
不会触碰到画面的边缘。这有助于构图,并给予画面呼吸的空间。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




