图片在一个网页设计当中通常是最吸引受众注意的,因此图片的好坏与字体一样都会影响到最
终设计的整体质垦。这里并没有涉及关于图片深奧的理论知识,都是平时大家都知遒但却
容易忽视的细节问题,下面是我们选取的一些优秀网站设计作品。


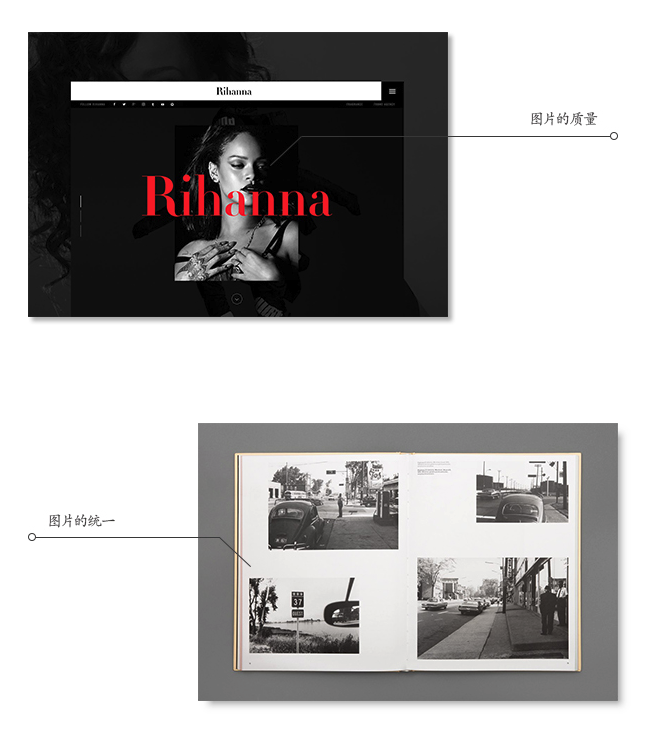
网站设计中图片的质量问题:
图片的质量可以说是非常非常小儿科的问题,在现如今手机拍照如此强大的年代就连普通
老百姓在玩朋友圈的时候都开始注意照片的像素问题了,可惜还有很多身为设计师的人在
使用图片时还不注意这一点,抱着得过且过的心态勉强使用不清晰的图片试图蒙混过关,
实在是让人汗颜。

这里的案例的办事和文字部分保持不变,通过替换不同清晰度的图片来对比观看


如果仅是单看这个案例可能有的人会察觉不到问题所在,
俗话说的好,正所谓没有对比就没有伤害,那么我们就接着往下看。

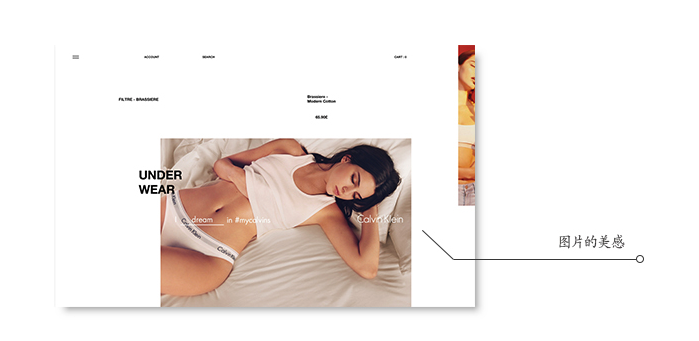
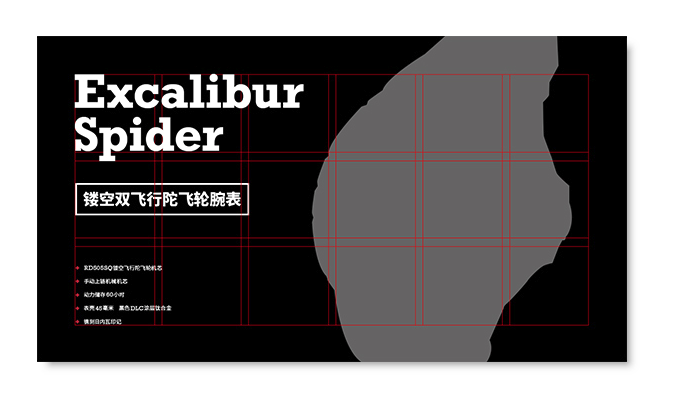
高质里的图片会具有高级感,低质里的图片会带有低端感,
当然不能指所有的图片,只是在表现产品时这种感觉会尤为明显。

并不是所有的图片使用都不能模糊,很多设计中也常见将图片故意模糊处理的情况,
而我扪的观点只是针对常见的情况而言,切勿上纲上线

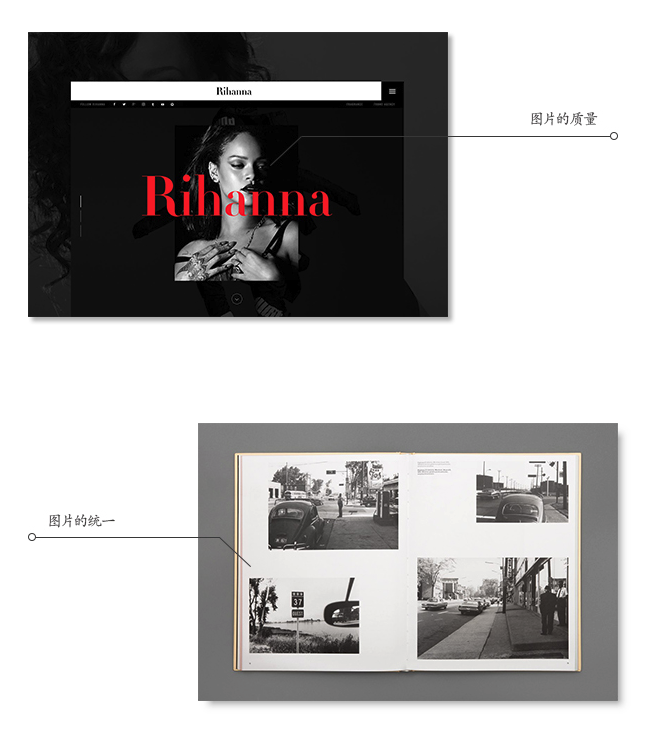
网站设计中图片的统一问题:
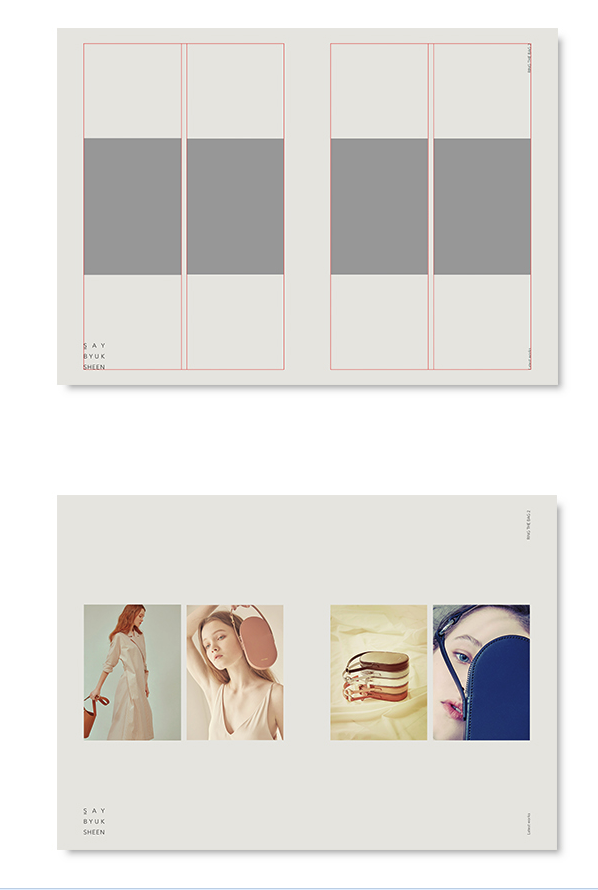
图片的统一在这里主要是指在多张图片的情况下,图片裁切的统一以及色调的统一等等。
而对比和统一本来就是相辅相成的,并不是说一切的图片都要统一,也要根据设计的内容
和风格来选择更适合的处理方式,并且这种方法针对能力不足的设计师来说也是上策。


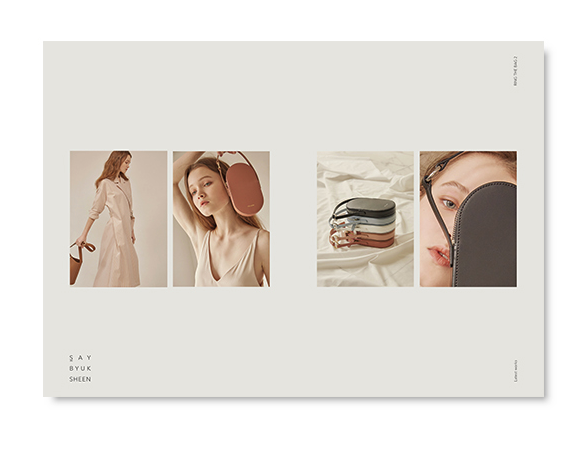
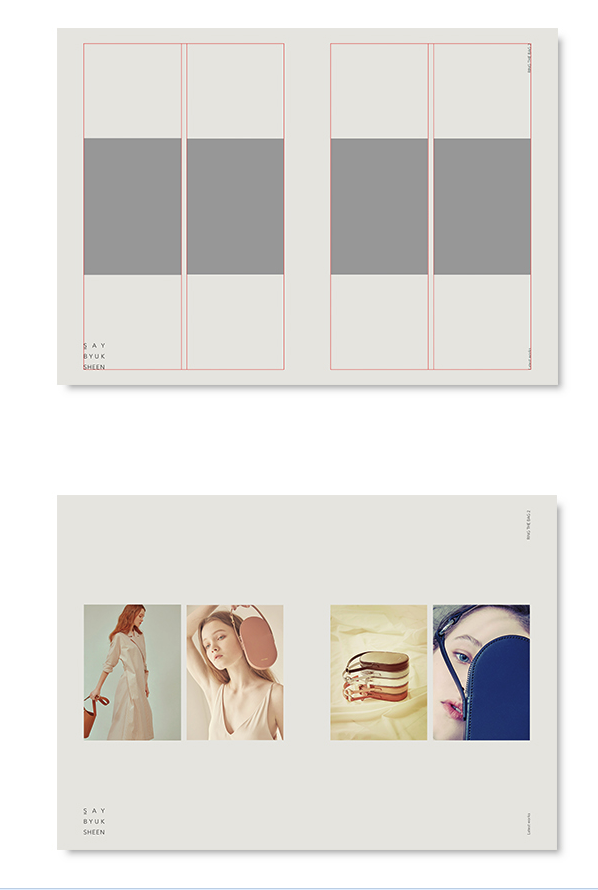
这个案例是画册的内页,整体偏向文艺简约的风格。
四张图片如果单独来看并本身没有什么不妥之处,只是彼此色调不同,
当然这种色调本身也很好看的,只是放在一起显得有呰突兀。


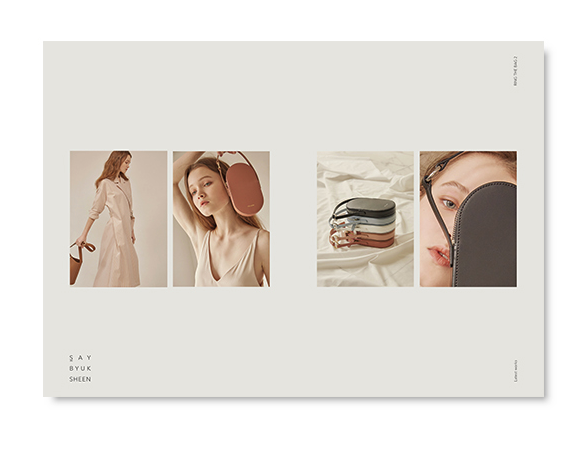
将四张图片调整成相同色调之后整体的感觉就更加统一了,
相比于之前的版面更加和谐有档次,这些细微的差别可以影响到整体的效果。

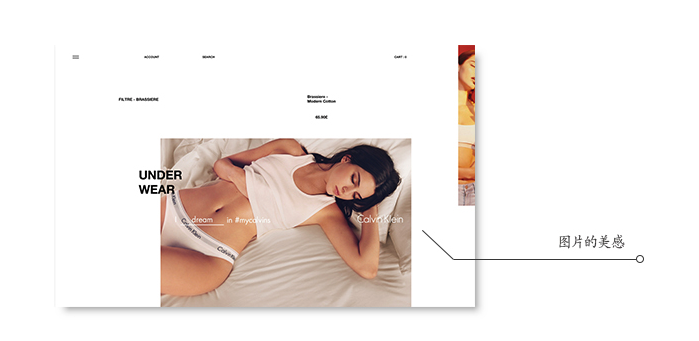
网站设计中图片的美感问题:
图片的美感问题主要是与审美有关,但是我们这里的美感主要是指审美守旧的问题,因为开
篇我们说过不拿审美来说事,而是提供一些具体实用的方法。那么审美守旧主要是指图片的
内容陈旧、过时等,相比于审美这个大命题来说更直观一些,所以当你选择一张过时的图片
时,你的设计作品自然而然就会显得俗气和土了。

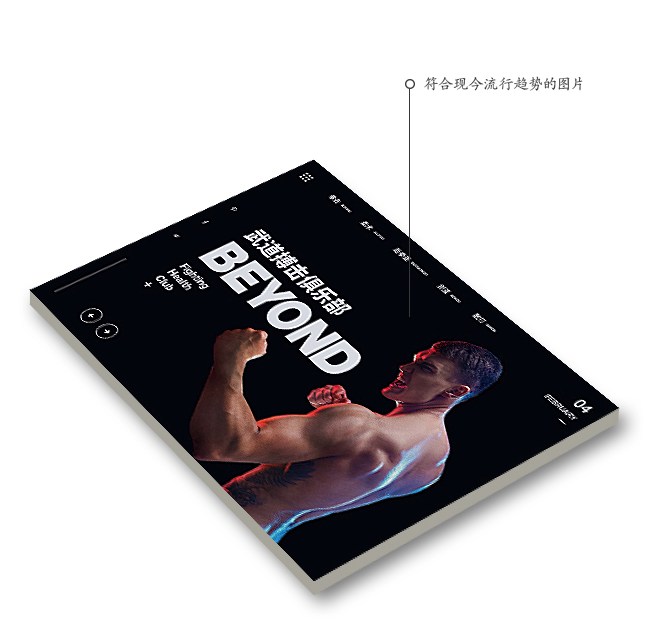
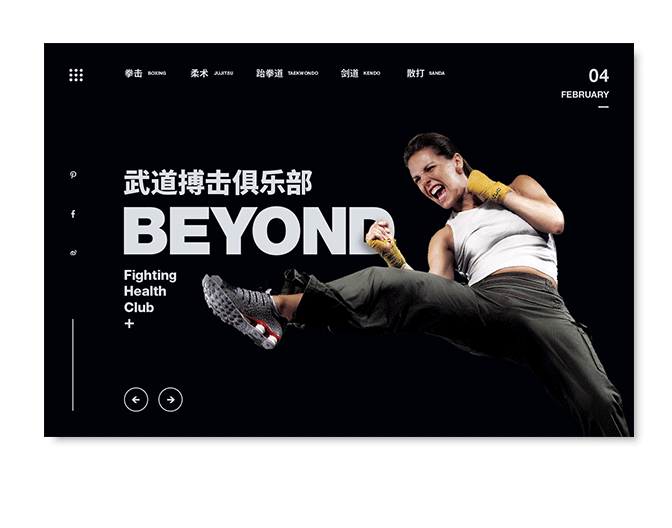
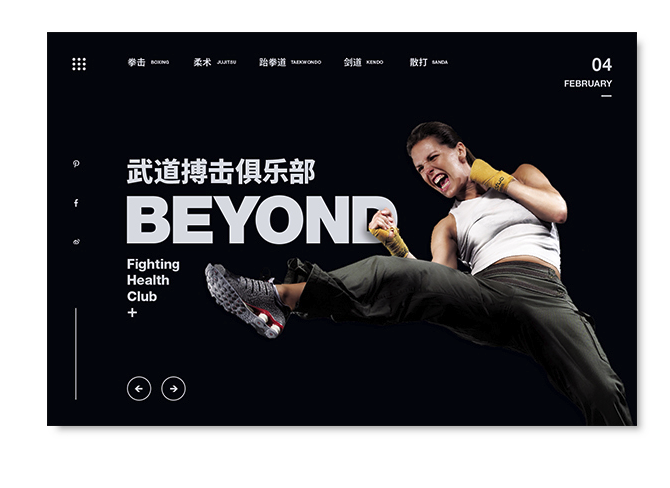
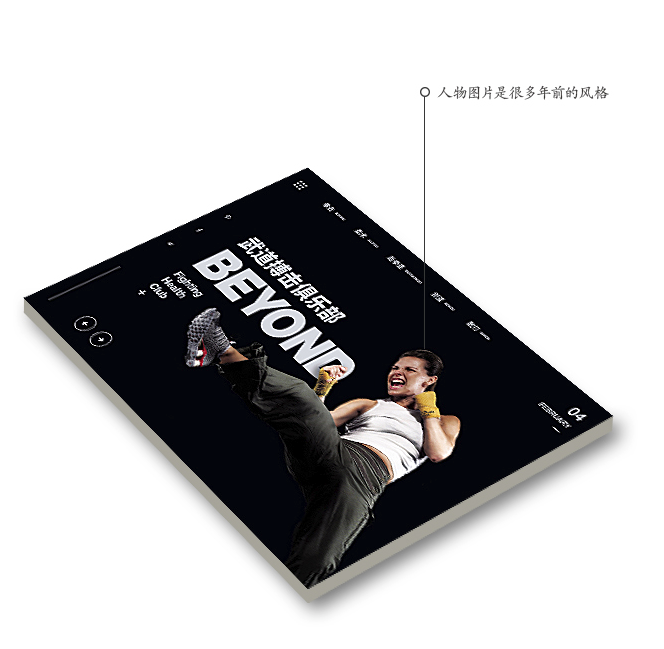
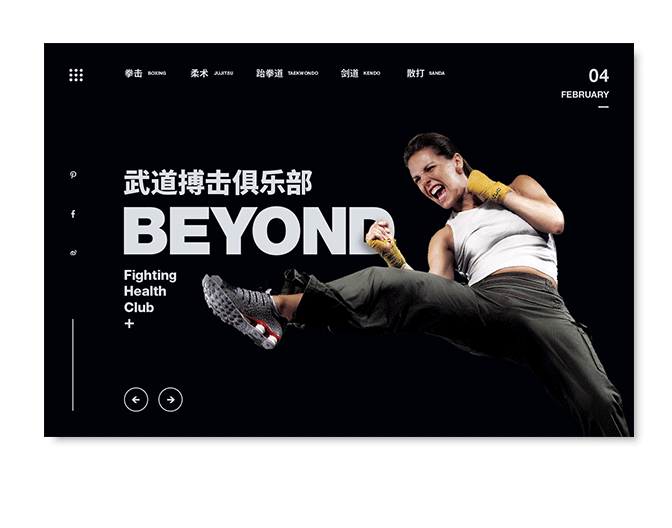
这个案例是模拟关于搏击俱乐部的网页,同样的方式文字版式不变,
只通过替换灰色块位罝的人物图片来对比。


这张人物图片的选择在内容上是正确的,
但是从人物的感觉和装扮上却有一些陈旧和过时感,并不是说图片不好,
如果要是在几年前使用的话也许效果还算可以。


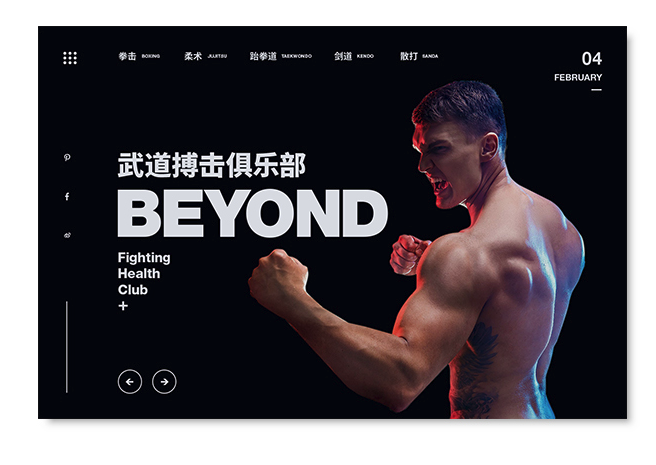
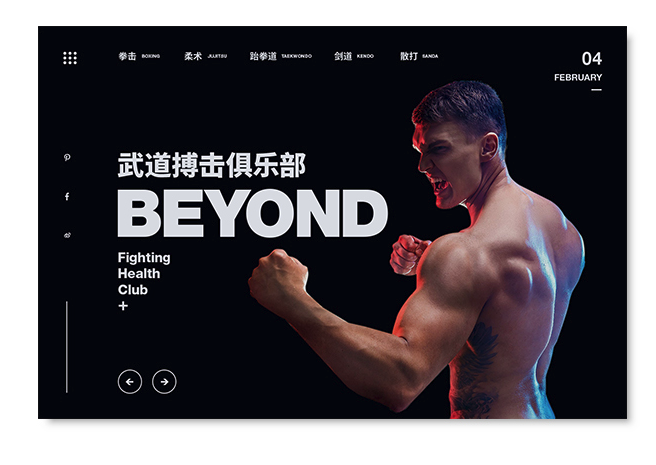
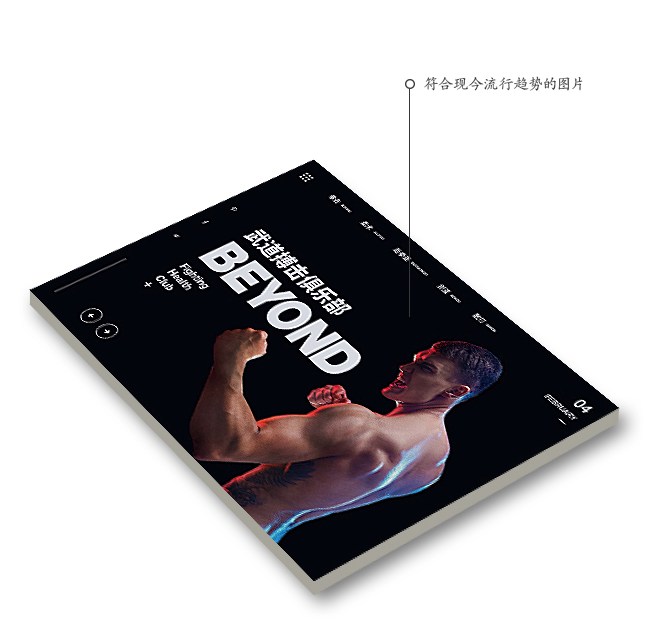
这里我们选择了一张无论是从摄影领域还是设计领域来看
都比较符合现如今流行趋势的图片,相比较之前的那版整体的档次得到了提升。

































 渝公网安备 50010802001760号
渝公网安备 50010802001760号




