记得在上大学时有一门书籍装帧的课,老师让我们在设计书的尺寸之前先去参考一些优秀的作品,于是大家的作业各种奇形怪状,大大小小的各种尺寸都有。老师看过之后很是生气,说我们抄也只能抄到皮毛,让我们都带着尺子去书店里把那些设计的不错的书仔仔细细的量一遍,得到精准的数据之后才发现,日本的书一般设计的不会太大不会太宽,特别称手,才明白了老师的良苦用心。用科学的眼光来看待设计,会发现另一片天地。
日本设计师佐藤大说:设计不只是天马行空的创作,还需要缜密的逻辑和科学方法。
今天我就分享一下如何运用理性科学的眼光——比例与尺寸,来学习优秀的艺术作品和设计作品——重庆网站设计
艺术作品中的尺寸与比例

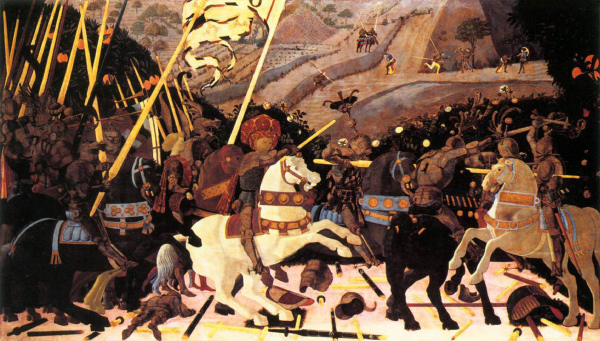
当你看到这幅作品时,你注意到的是什么?耀眼的黄色长剑?矫健的白色马驹?还是整个激烈的混战氛围?

有趣的是,这幅画最有名气的,竟然是这从马上跌落的士兵。这是文艺复兴时的伟大艺术家乌切洛创作的《圣罗马诺之战》油画,这画中士兵在当时引起了巨大的轰动,因为乌切洛利用通过改变比例,将「透视法」应用到作品当中。——重庆定制网站

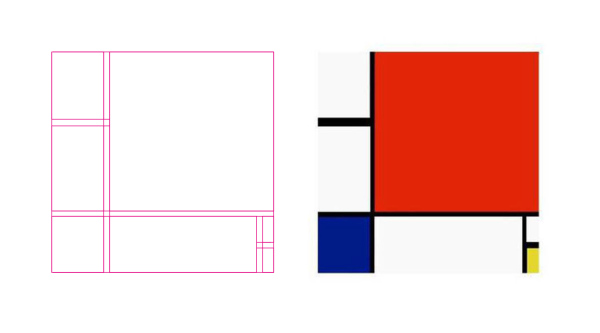
我们可以通过给作品加上辅助线,可以更好的了解艺术家是如何处理比例和尺寸的。

蒙德里安的作品其实是很完美的网格工具。把它转化成网格后,用来排版特别实用。同时,他用色的比例也是我们可以借鉴的部分。例如用百分之60的红,百分之10的蓝,再加上百分之3的黄来编排画面,颜色会看起来很和谐。——网站设计
设计作品中的尺寸与比例
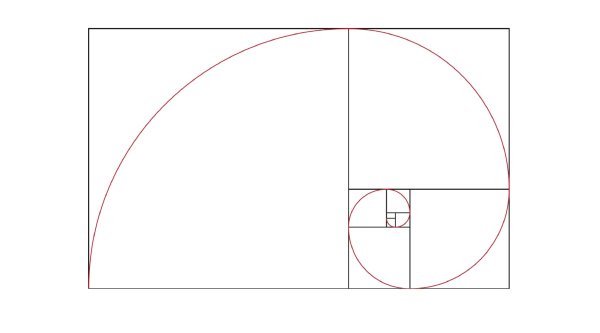
01. 黄金分割


关于设计中的比例,我们最熟知的就是黄金分割,1.61803398875…,
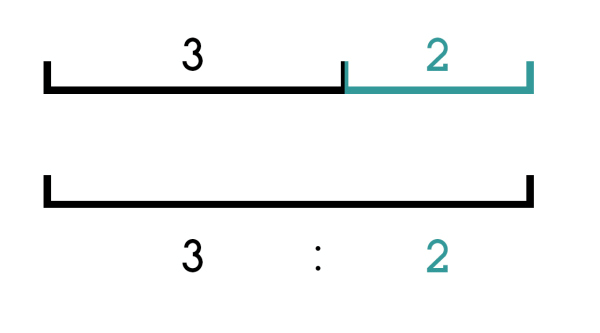
其实说白了,黄金分割就是画面2:3的关系。
02. 三等分

还有一种是关系,也就是把画面三等分。

03. 尺寸与比例的功能性
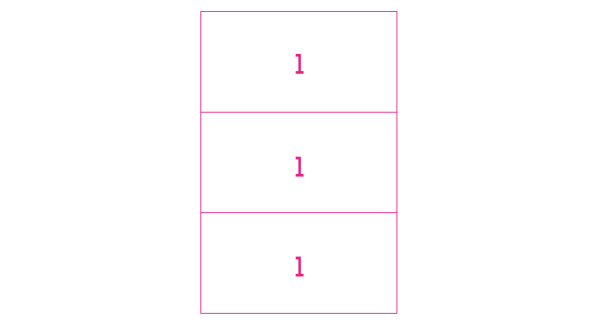
利用1:1:1这样简单的设计比例,都可以排出很不错的版式,例如PENGUIN的封面设计。

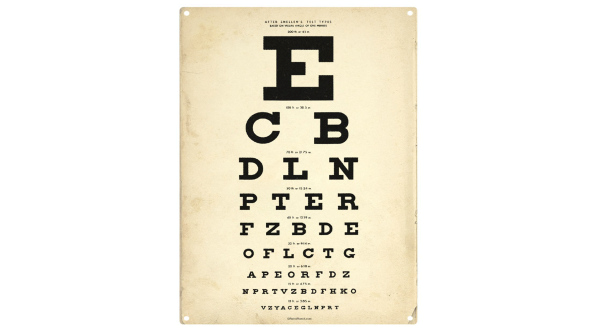
尺寸比例的运用中,最具功能性就是我们的视力表,把这种比例方式运用在海报中也会带来相应的视觉感和功能。——网页设计

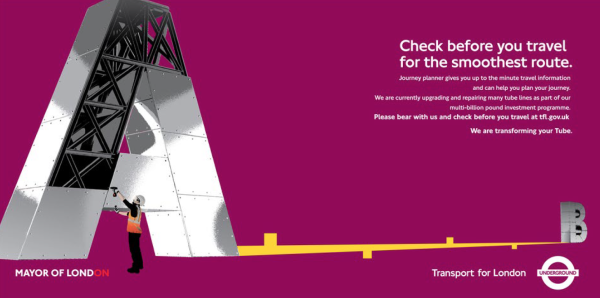
尺寸在配合上比例大小,也可以表现距离感。

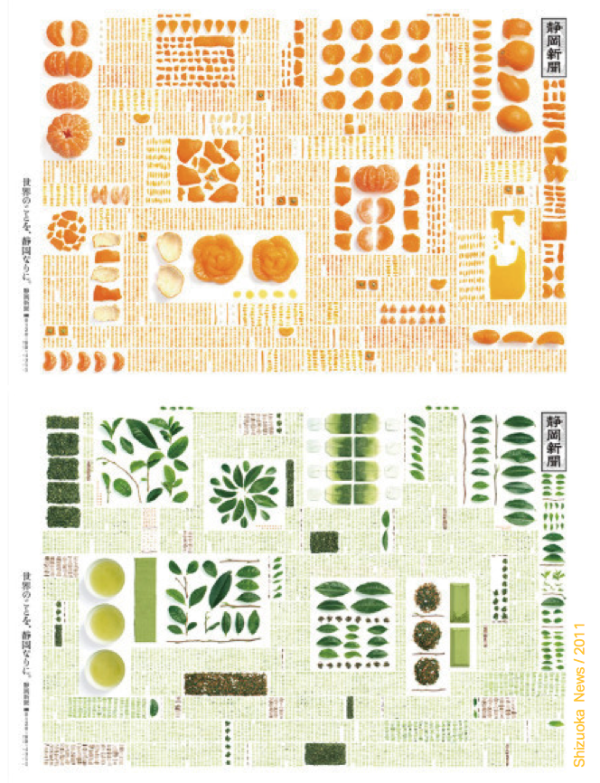
这张日本静冈新闻的海报完美诠释了什么叫99%理性+1%感性,一般秩序都给人枯燥的感觉。但它这样秩序感极强的编排,却加入颜色调皮的水果和植物来协调,使其具有视觉刺激的功能,又很具美感。
04. 分区规律



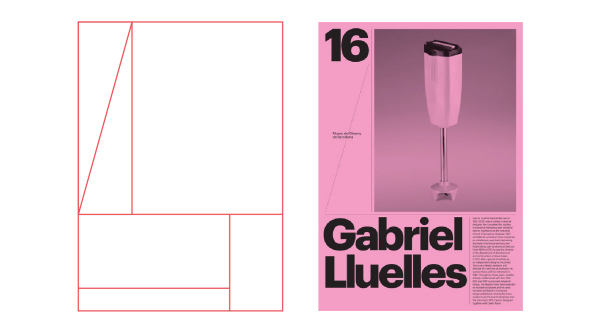
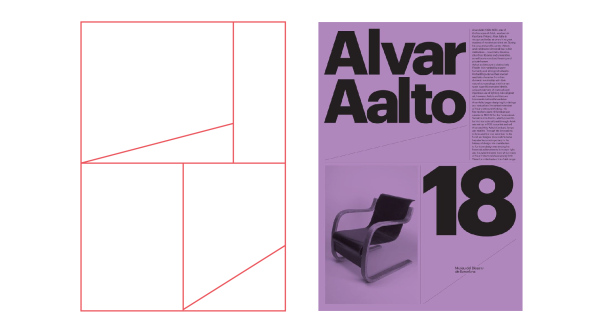
分区规律,是研究经典作品很好的办法。因为这些作品本身肯定是有遵循一定的共性的,上面Barcelona Design Museum的几张海报,是可以从上面扒出它们背后的网格分区的规律,而这些规律就是你提炼出来的工具,下次排版时,在这个基础上面编排信息,速率提升,而且版式必然不会出大问题。
05. 网格是内在风格

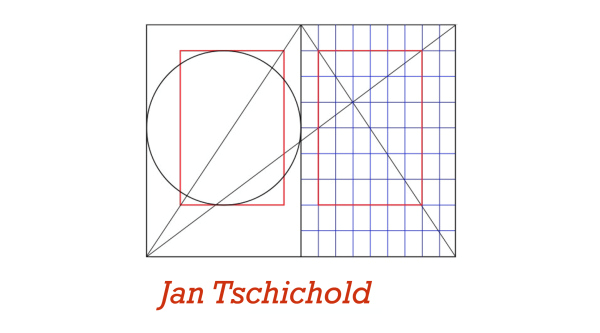
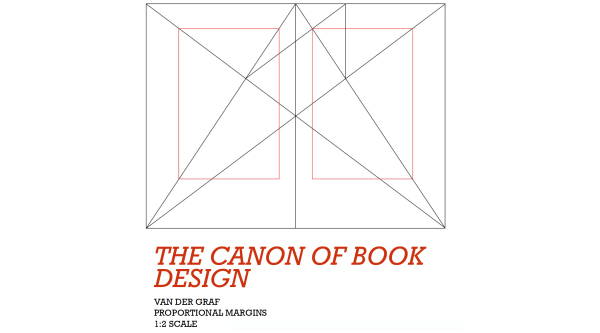
不难发现,上面介绍的尺寸和比例是都是网格的一部分。而网格第一阶段的用法,就是帮我们规范好版式,验算我们的设计,让画面符合最基本的视觉美感。——响应式网站
而网格的终极用法,是创造网格系统。就像上面这本杂志,它是有自己的网格系统的,每一页有大的模块分割,再分别细化模块到各页中,在一本普通杂志中编排出3-5种网格规范,形成系统,就能满足整本的排版了。做品牌VI手册规范时,也是用这样的方法,因为这是视觉的内在风格,又可以统一规范化输出,特别牛X。


就像佳能的品牌书,是有固定的网格系统在背后支撑的。所以它的版式的内在风格是保持统一的。
用科学的眼光来欣赏艺术和设计作品,会给我们提供更深层次的感受,而不仅仅停留在美与不美的层面上。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




