之前看到国外的一些网站的文章内容页,有些喜欢使用一张大图来作为标题背景,当用户向下滚动页面时背景图标固定或以渐隐的形式消失,并带有些视差效果,真的很有趣。
这可以算是一个微创新,大家可以尝试这种交互增加你的文章展示效果,但怎么实现呢?
作者制作了7个相关的文章展示效果案例,每个都有不同的特别,下面一起来看看有什么不同吧:
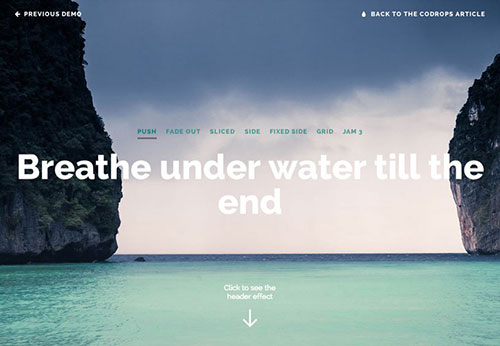
效果1:PUSH
PUSH的效果是当用户向下滚动页面时,图片会向上渐隐,而文章内容会跟着从下至上的渐显出来。

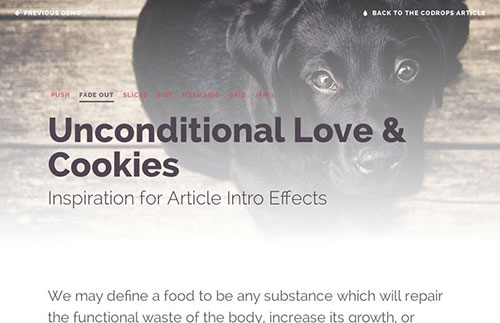
效果2:FADE OUT
FADE OUT背景图像也是向上渐移,不同的是,图像不会消失,但注意的是,图像下方有个渐变的过渡,让用户看起来很舒适。

效果3:SLICED
SLICED独特之处就是图像像被切割一样从图像的中心开始切开动画。

效果4:SIDE
Side就是向下滚动页面时,图像会以侧边形式展示。

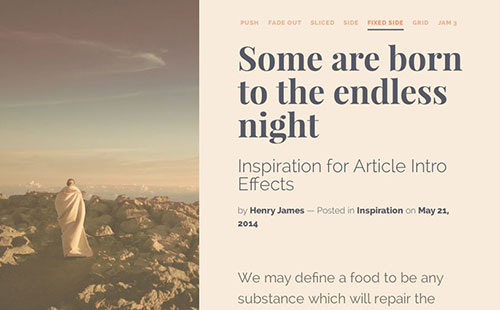
效果5:FIXED SIDE
有点类似Side,但图像是布满上下屏幕,效果很不错。

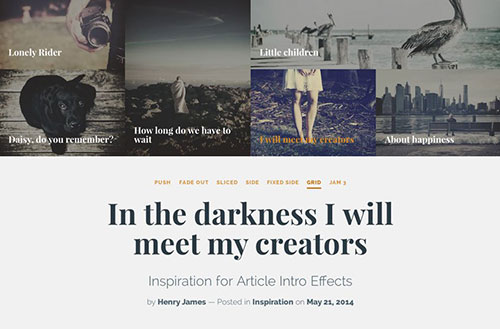
效果6:GRID
Grid效果如下图,当用户向下滑动页面时,图像变回Grid列表形式,这可以让用户看到自己在读那篇文章。

效果7:Jam3
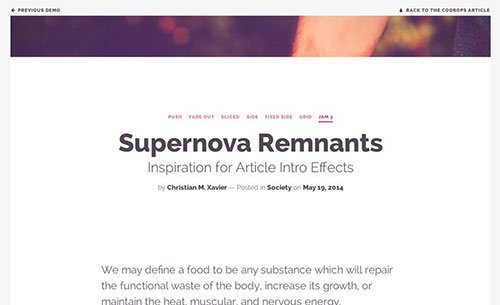
最后一个效果是作者模仿 Jam3 网站制作出来的,用户向下滑动网页,图像会自动切成一个小banner。

这些文章效果看起来确实很赞,但因为带有动画效果,这样却给用户延迟了一阅读













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




