黄金比例是什么?
黄金比例是一个数学比率,通常在自然界中都能发现它,用来建立平衡的构图。 它大约等于1.6180,也被称为“中庸之道”、“黄金分割”, 通常用希腊字母Ф表示这个值。
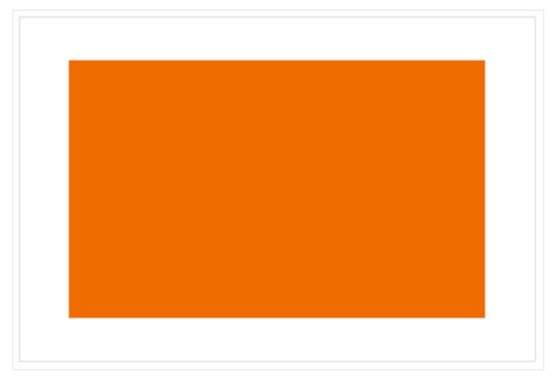
“黄金矩形”是指一个长方形的宽度是它高度的1.6180倍。 例如,一个划分为300 px的一侧, 则另一侧为300 * 1.6180≈485 px,就可以称之为黄金矩形。

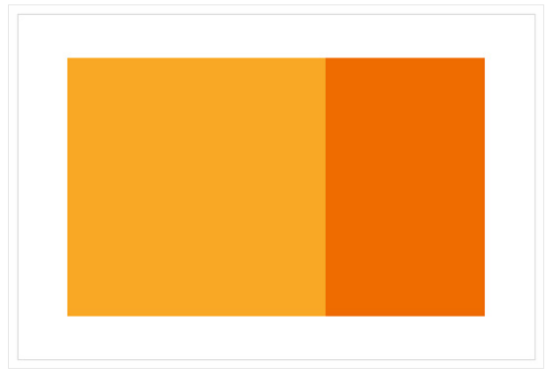
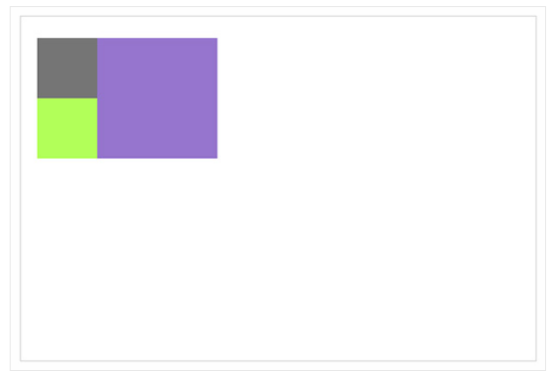
如果你从这个黄金矩形切分一个完美的矩形,留给你的会是另一个黄金矩形:

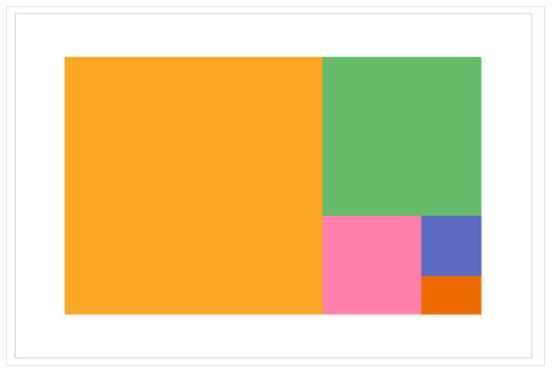
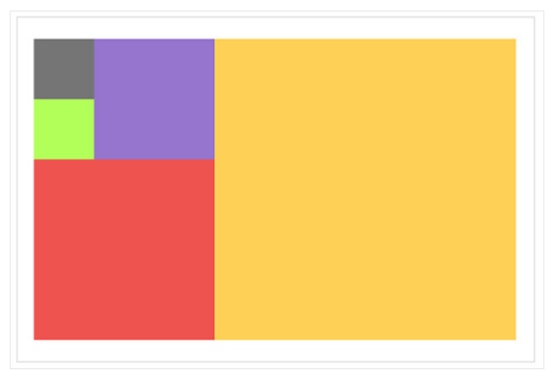
你可以更小的矩形继续做同样的动作,然后再继续切分下去,无限循环,你会得到这个熟悉的图像:

斐波那契序列
斐波那契序列类似于黄金比例,但并非完全如此。 这是一个系列的数字,序列中的下一个数字是前两个的总和。 例如: 0,1,1,2,3,5,8,13,21,34,55,89,144,233,377…这个规则公式是xn = xn-1 + xn-2.
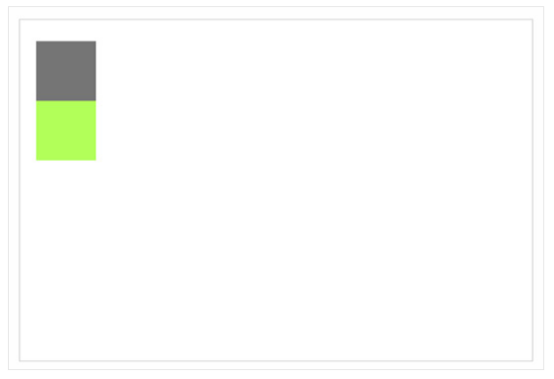
假设我们先从一个正方形开始,然后添加另一个,会得到一个我们所需的矩形:

保持所增加正方形延伸出的最长长度,然后我们再添加另一个等于最长长度总数的矩形:

然后一次又一次的:

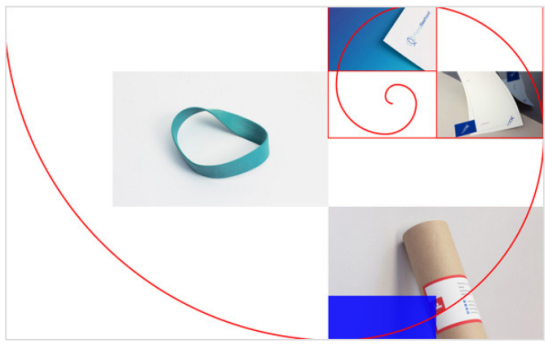
这可以无限期延续下去,会得出同样的黄金矩形效果,但这次是新建而不是切分。 黄金比例和斐波那契序列都能让我们做出吸引人的比例。
现在让我们来分析一些网站,在这些网站中我们可以看到他们的用法。

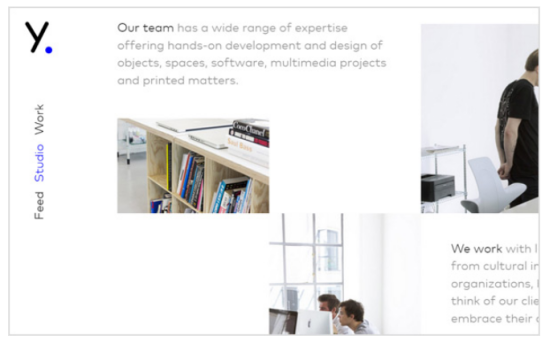
“Your Local Studio”是一个基于设计和开发的网站,工作室在丹麦哥本哈根,。 他们擅长使用任何形式的视觉概念来优化网页。
这个网站有两三个页面有用到黄金比例。主页是关键信息的一个概念性诠述。然而,当您访问工作室页面时,会发现它融合了一点传统的Web布局与黄金分割矩形,如以下页面:

想在人群中脱颖而出?如Yourlocalstudio所做的,通过利用黄金比例来进行网站设计。 该设计采用了渐进式的,组织分明、结构清晰的网格系统,以非常规的布局来吸引用户注意力。

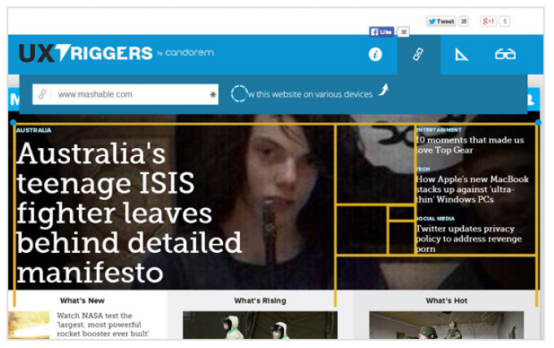
Mashable是一个新闻网站,我们用黄线标示了黄金比例的布局,可以看出网站内容布局灵活,给予了信息排版喘息的空间。而以内容为驱动的类似网站,大多使用传统的网格布局,内容密集而无重点,可以看出Mashable的黄金比例非常有效,即使是无形的。

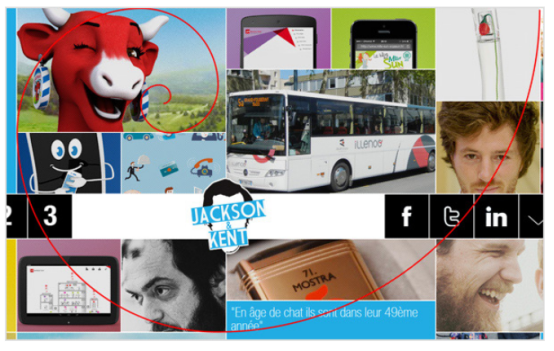
Jackson & Kent是一个来自法国Web生产代理网站。
上面的截图教大家如何展示以往客户的工作项目, 它还有联系方式、公司地址,如下图所示,也使用黄金分割网格系统进行组织布局。

这儿的案例鼓励你不同大小的区域能让内容看起来更加有趣,当用户浏览网站时,不仅是看内容,也是体验网站的设计,用黄金分割作视觉引导是非常有效的方法。
黄金比例说是网站布局的吸睛大法,虽然是一个数学概念,但效果的确显著,把它和网站的字体、配色、设计结合起来,让你的设计水平更上一个层次。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




