不论这个奇异的点子落脚在一个微小的元素上,还是贯彻到整体的设计里,这种专属于脑洞的奇特魅力会自然地吸引这用户。许多奇妙的设计常见于女性化和儿童化的设计,但是它们的作用不仅止于这两个类型。许多不同类型的设计项目都能够融入奇思妙想,不过近期这类创意脑洞最容易同摩登复古设计风的网页结合起来使用。
说一千道一万,我们不如看看设计师们都是怎么做的吧。
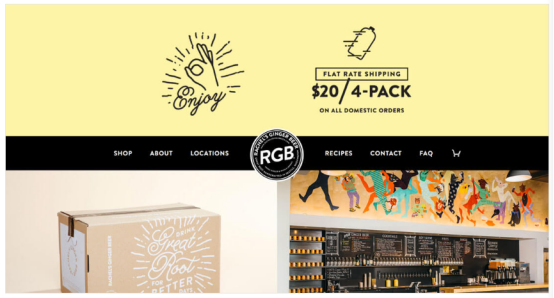
手写字体

相比于我们常用的衬线体和非衬线体,手写字体常常显得更加真实,更加情绪化,相比之下也更加富有魅力,能够将整个设计的情感最大化。
当然,过犹不及。在使用手写字体的时候,有些老生常谈的问题值得注意:不要使用那些被用滥了的手写字体。为了效果最大化,越接近于手写效果的字体,越真实,效果就越好。而绝大多数的计算机设计的字体就正好缺乏这种真实性。所以,下面的几个问题值得你考虑:
1. 尽量挑选拥有多种样式可替换的字体族。当同一个字母使用多次又需要有细微差别的时候,可以通过替换同族不同样式的字体来实现这种差异。
2. 不要大规模使用手写字体,尽量最低限度的使用确保效果最大化,比如只在标题中使用。
3. 请务必保持风格和基调的一致性。纤细的字体尽量和细体一起搭配使用,而粗体则尽量和粗体组合使用。
水彩画

水彩画属于那种上手并不那么容易,但是用好了又特别赞的设计元素。它的使用方式很多,从背景到插画都很不错,像上面的网站就是很好的例子。
当你使用水彩画的时候,应当明确你的目的:拿它来干什么。想要充分用好它,要么尽可能让界面全套的元素都沿用水彩元素,要么仅仅在较小的元素上使用水彩元素。
当然,如果没有其他对比强烈的视觉效果的时候,使用水彩元素也无伤大雅。如果你觉得水彩元素会喧宾夺主的话,不妨适当地淡化它们。
插画

没有什么比漂亮精致的插画更抓人眼球的了。插画本身就是高识别度的设计元素,而你的设计则可以借此更好的被用户所认识。所以,一份设计优秀的插画能够成为你的重要的“身份识别”。
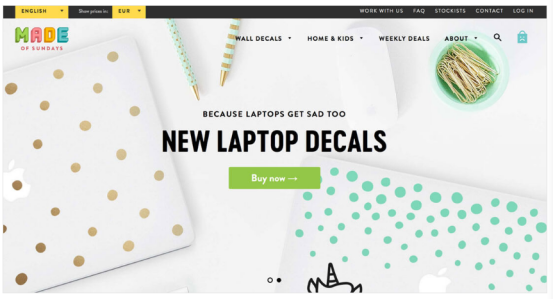
你并不需要用大面积、整幅的插画来证明什么,一个小的插画,甚至是草图就足够了。这个页面仅仅只是使用几幅小的插画,就很好的营造出整体效果,展现出设计者的奇妙思路。
鲜艳的色彩

没有什么比鲜艳的色彩更能能营造轻松愉悦的氛围了。色彩本身就能让用户第一时间感受到,而大胆明亮的配色在情绪表达上也有着先天的优势,用户能从中直接感受到有趣或者愉悦的情绪。
设计师的奇思妙想常常会用高饱和度的黄色、橙色和绿色来表现。实际上,即使是只使用这些色彩就已经能够达到效果了,并非必须使用高饱和度。
正在影响整个设计领域的扁平化设计和Material Design 为我们贡献出许多奇妙的配色方案,如果你想调出不同凡响的配色方案,不妨从这里开始:
线条和笔触

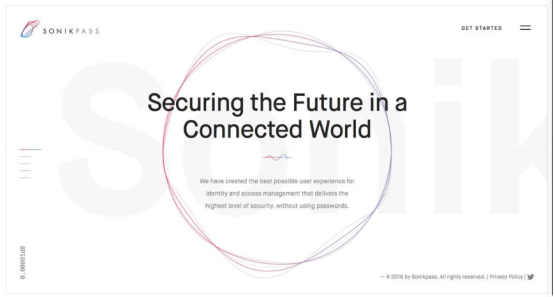
想要让你的设计显得轻盈的另外一种手法的就是将细线和纤细的笔触贯穿整个设计。从主视觉元素、图片的边缘到字体的笔画都使用线条和细笔触来表现,最关键的是,这些元素营造出轻盈的感觉的同时,还拥有强大的包容性,承载你的奇妙构思,加入更多自定义的、独特的元素。
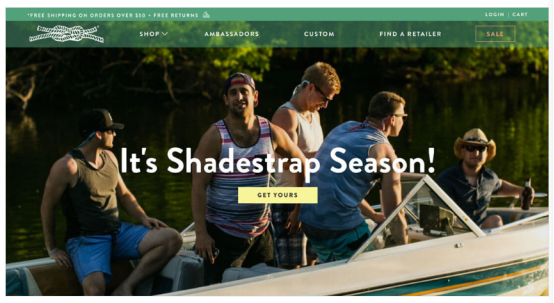
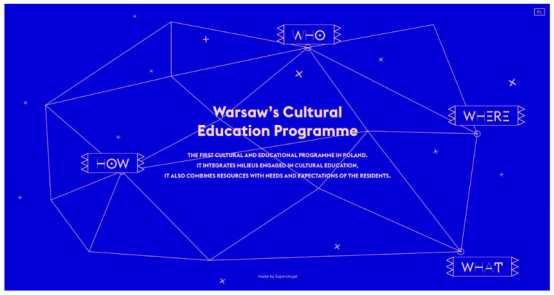
举个最简单的例子,即使是纤细的元素贯穿始终,你依然可以使用一些不那么纤细的元素与之搭配,形成对比。看看这个设计,它就很好的融入了一些相对厚重的字体(注意背景),鲜亮的色彩和深沉的黑色文字、浅灰的背景形成了很好的对比,不单调也不繁复,阴阳调和。
简单的动效

虽然动效主要是用来同用户进行交互、引导交互、呈现效果,但是也可以纯是为了有趣而进行设计。悬停特效、舞台效果、跳动、拉伸、拟物的运动等等等等,它们都能够给用户以情绪上的触动。
当你要将一种独特的想法注入到你的动画中的时候,务必记住它是要用来取悦用户的。这也是为什么许多设计师在这么做的时候会选择明亮的色彩或者结合有趣的插画——用户吃这一套。
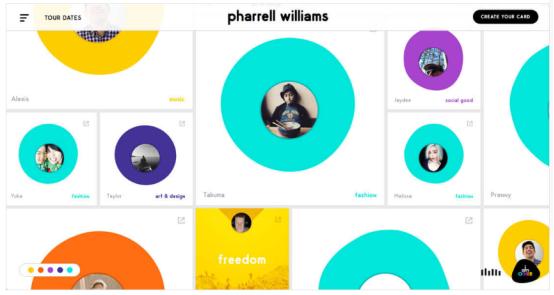
网站就集成了许多不错的动效,动态磁贴式的布局,鲜艳的配色和各式各样的悬停效果,它们不仅让用户读取到更多的而内容,而且更好的引导用户去寻找他们想要的内容。
有目的性的设计缺陷

通过设计来呈现完美和有目的性的设计出缺陷是同样的道理。那些小瑕疵、小缺陷惹人注意,令人侧目,是设计师故意为之,从而达到特定的目的。就像动画和电影中的各种致敬一样,这些缺陷会成为你的优势。
这些缺陷可以以不同的形式存在于不同的地方:
① 一条线比其他的线都要粗或者细
② 文本中某几个字和其他的字的字体明显不同
③ 某个线条或者插画和其他的部分明显不对齐或者不一致
④ 明显不匹配的元素相互混合
⑤ 不对称的图形和不一致的比例
⑥ 现实的元素和幻想的元素相互混合搭配
如果你拿不准你的奇妙想法能否迎合用户,那么就从小的元素开始尝试,一点一点尝试中打磨这些元素。不要怕脑洞大,在这个时代想法很重要。有人习惯于平庸,不过更多的人在寻求不同,也许你的脑洞正好合用。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




