对于人类注意力,是很短暂的。无论是通过网页和APP的数据分析,还是其他的统计数据,都印证了这一事实。这也使得我们需要在设计上,花费更多的心力来抓住用户的好奇心和注意力,让他们在尽可能短的时间内获取到网站的信息。那么在网页设计中要如何使用呢?了解用户的实际需求,并且帮助他们更快更好地获取他们所需的信息,这样才能更好的留住用户。好在这样的设计技巧并不复杂,接下来的这7个技巧,能够在一定程度上帮你做到这件事情。
l 让用户无需费力思考

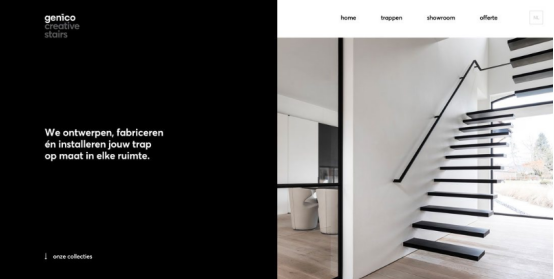
对于用户而言,不需要复杂决策就能作出决定的设计,是轻松而且可以更快获得的。让人无需费力思考就能获得信息的设计,总会让人想起极简风,不过总体上来说,更多的是采取简化的元素和效果。当然,极简风也是不错的选择。
总体上而言,限制信息的数量避免信息过载,是实现这样的设计的必由之路。
(1) 让导航足够简单,提供数量有限的选择
(2) 使用更加易于阅读的字体
(3) 加强元素之间的对比,让行为召唤更容易被感知到
(4) 在所有的页面、每一屏都坚持贯彻一个想法,或者沿袭一个交互
(5) 确保购物车、表单等交互控件始终可用
l 鼓励交互的视觉内容

网站本身是一个可用性极强的媒体平台,既然是媒体和内容,就应该充分利用好这一特质。
通过视觉来吸引用户注意力是一种简单的策略,当可交互的元素通过视觉设计加成之后,通常有着不错的转化率。
在设计中,从 A 点到 B 点应该是一个直接快速的过程。电商设计师应该对此深有感触。用户在社交媒体上看到一双网红鞋,他们想要获得它,点击链接之后最好能够立刻看到商品,这样发生购物行为交互的机率会更高。
省时省事的设计策略是让用户尽可能快地看到购买按钮,这样他们就不用反复翻看页面,寻找可点击的链接。这个地方有几个值得注意的技巧。一个是在网站中采用和社交媒体上一致的图片,让用户一眼可以判断出他要的东西和商品是一个东西。
l 将复杂的元素分解

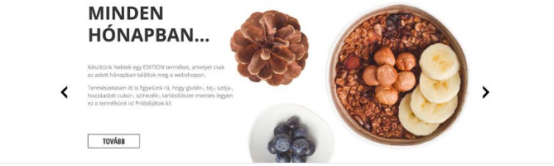
将复杂的故事分解为更小、更容易吸收和理解的部分,用户会更容易 Get 到其中的信息。在文本段落处理上,较小的段落肯定比较大的段落更容易阅读和理解,而用户也大多更愿意阅读这样的内容。
尝试使用诸如卡片式的设计,借助视差滚动引导,或者将主要内容归纳出来,通过「阅读更多」将用户导向完整的原文。这样的技巧都能提升参与度,并且降低内容的复杂度。
l 减少表单内容

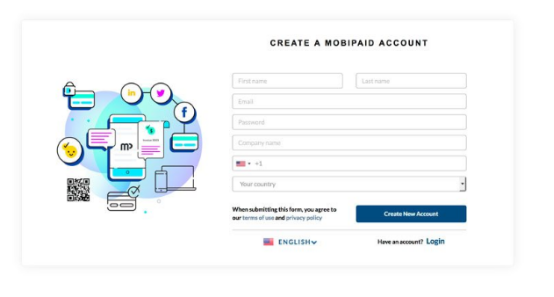
想要用户更快地交互,最简单的方法之一,就是尽量只提供关键的信息,减少不必要的内容。而在表单的处理上,也沿用相同的技巧。
① 只询问必要的信息,例如用户姓名和电子邮件,并且提供稍后可继续完善的表单选项。
② 使用可判断输入数据是否正确的表单功能,确保用户知道他们是否输入正确,错误出在哪里,便于更正。
③ 不要要求提交已经提交的、重复的数据,例如同时要求填写信用卡的类型和信用卡号码(实际上可以通过号码来判断类型)。
l 设计清晰显著的行为召唤

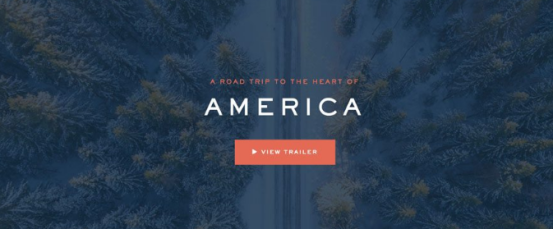
行为召唤是网页中触发用户交互的最为有效的手段之一,行为召唤的文案要简单明快,按钮要对比明显。
通常而言,想要行为召唤有效,最好让行为召唤元素色彩明亮,让用户看到的时候就知道怎么做,诸如「点我下单」这样有着明显引导性的文本标签一定要搭配好。
l 发布前反复斟酌和编辑
网页内容是需要深思熟虑、反复打磨的。好的内容从来都不是信手拈来的,优秀的网页内容需要设计师和编辑反复调整,仔细地斟酌其中的内容,让它们更加容易阅读和理解。
这意味着你不能让文本中有错误的拼写,不能有模棱两可的表述,要有明确的指引,语法和句子的结构要完整正确。
有时候,想要让内容不出错并且更加优秀,最好是引入第三方来帮你阅读、审核并且提出指导意见。他们会更容易帮你找出潜在的问题。
在准备发布之前,最好用内置的或者第三方的拼写检查工具帮你再过一遍。
l 保持一致

一致的设计意味着在设计过程中遵循着相同的工作方式,使用统一的元素、交互,简而言之,整个设计应该前后统一,按钮和按钮应该沿用相同的色彩和字体,悬停的时候状态是一样的,并且保持完全相同的原作方式,不管它在什么地方。
对于设计中需要多次使用的元素,比如图标、购物车、表单、链接和社交媒体按钮,是一定要前后相同,保持重复的。
网页中的内容,从标题、正文到图片都应该保持一致的风格。在 CSS 中统一设置,统一管理,能够帮你保持好一致性。
这种一致性让网站看起来是完整的、统一的,用户看到其中的内容,不用猜测就能知道它们属于同一个网站,他们看到新的内容也是符合他们的预期的。
清晰的逻辑,快速可操作,立刻可执行,直接可完成。让你的网站贴合用户的逻辑,自然顺畅地完成任务,这是所有的用户的潜在需求,也是真实的需求,帮助用户达成目标的同时节省时间,对于网站的转化率而言,同样是好处多多的。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




