线框设计是为潜在网站框架创建初步视觉指南的过程。这份文件可以作为网页设计公司的蓝图。请记住,开发自定义网站是一个多阶段过程。网站线框的创建代表了设计阶段的开始。
线框设计的目标是建立信息如何呈现给访问者并优先考虑访问者的示意图,与网站功能相关的元素在哪里以及如何实现,以及网站的期望或预期行为流程游客。
线框设计如何创建?

线框设计师只能依靠网页设计公司提供并收集的信息。重要的是要记住,这是一条双向的街道。毕竟,客户提供的富有洞察力和清晰的信息使得网页设计公司能够简单有效地将您的想法变为现实。
这些信息可以通过多种方式传达,包括项目初步提案文件的审查,面对面会议,电话会议等。网页设计公司还必须确保来自客户的所有沟通都在内部进行共享以促进凝聚力。
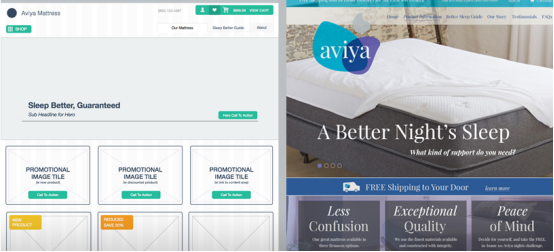
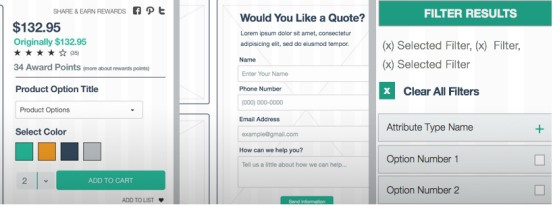
从概念上讲,线框设计可以像笔记本纸上的草图一样简单,或者作为由任何数量的商业可用图形软件应用程序创建的复杂文件呈现。
通常情况下,设计人员选择直接在Web浏览器中显示线框,以更好地描绘线框未来环境中的概述功能。
线框在网页设计中的作用 - 它们的目的是什么?

除了向设计人员提供网站功能和设计所需的骨架框架外,线框还是向客户呈现的首批项目之一,以确保每个人都能从一开始就在同一页面上。作为客户,理解线框的目的是为了从演示中获得最大价值,这一点非常重要。
为了简单起见,让我们在网站线框和房屋平面图之间进行比较。想象一下如何在新家中寻找厨房的平面图。当然,平面图会勾勒炉灶,冰箱和储藏室的位置,但它可能不会涉及冰箱的品牌或颜色。
相反,它会解决一些问题,比如炉子是否有顶部通风口,或者是否有内置微波炉。它甚至可以描述厨房门将如何打开。这些电器的功能及其在厨房中的位置在此阶段是重要的,而不是电器本身的视觉外观。
在我们的厨房比喻中,电器可以被认为是网站的功能。在设计线框之前,设计人员必须了解项目的范围,并了解项目中列出的任何必需的功能或其他自定义元素。
例如,网站是否需要“冰箱”?如果是这样,它应该放在厨房的哪里?“网站”是否需要并排冰箱或顶级冷冻机型号?也许,该网站根本不需要厨房冰箱,而宁愿在地下室中使用一些额外的空间。这些是设计师在整个线框过程中必须考虑和描述的事物类型。
如何充分利用您的线框设计演示
作为客户审核线框设计,下面列出了“做和不做”的列表,以帮助您充分利用线框设计演示。

请注意:
l 信息体系结构:查看信息体系结构流程和从上到下在线框上显示内容的优先级。
l 信息优先级:这些信息的排列方式是否符合贵公司计划对此信息的优先级?
l 内容策略:您的内容是否按照与您网站提案中列出的计划相一致的方式进行布局?考虑诸如内容字段的间隔和位置等内容。记住,这完全是从布局的角度来看的,在这个设计阶段,你实际上不会审查任何真正的副本。相反,填充内容将用来描述如何在没有真实内容的情况下显示内容,因为它可能会分散您的注意力以评估线框。
l 页面布局:您的页面是否按照您的提案中所述进行布置?即使他们是,一定要再次问自己,如果布局仍然有意义。提案很少概述项目的每一个细节,线框设计演示是发现任何需要收紧的泄漏管道的最佳时机。
l 功能性:您所在网站的所有功能元素都代表了所需的位置?如果厨房里有一台洗碗机,它是否放置在与水槽相邻的战略位置?也许出于某种原因,你的网站实际上需要一个“洗碗机在客厅”而不是厨房。确保任何自定义功能都是按照您在线框过程中期望看到的那样来表示的,但请记住,它不会是网站最终版本中该功能实际外观的可视化表示。
什么不能从网站的线框设计中预期
线框设计的重点在于为设计人员和客户提供整个网站的核心功能和布局的客观视图。人们可能期望看到的视觉设计元素有意地被省略以帮助实现线框展示的目标。
不要担心:
颜色: 通常在灰度级中,线框不是为了描绘网站的主题颜色方案。这完全是您网站设计的简单示意图,很少有视觉设计元素甚至可以远程代表最终产品。
具体设计:避免变得专注于箱子的形状,空间的形状等。不要担心文字; 就像我们上面提到的那样,它将主要是随机的占位符文本,只是为了描述最终副本的位置。
表达/措辞:虽然这些变化当然可以在这里指出,但它们并不代表设计师正在寻找的建设性反馈。
设计人员在线框设计介绍期间寻找什么样的反馈?
为了充分利用线框设计演示文稿,了解设计团队寻找的反馈类型非常重要。以下列出了在此阶段认为值得的反馈类型和建议的更改:
所有元素的位置是否与提案一致?
用户的行为会对用户感觉直观吗?
是否需要删除,修改,重新排列优先次序或重新使用?
我们总结一下!
对于设计公司和客户来说,重要的是不仅要了解线框的目的,还要了解线框的背后。除了简单概述未来网站的骨架框架和功能元素外,它还在设计阶段的初步阶段引发客户和设计师之间的对话。这种交流促进了将自定义功能与惊人设计无缝集成的网站的开发。
无论何时您注意到卓越的网页设计,它都可以作为一种特殊的线框设计开始其使用。













 渝公网安备 50010802001760号
渝公网安备 50010802001760号




